Introduction
I found Sitecore pages and components to look very promising, with no-code components and pages - yes, please!
Sitecore documentation is doing a fairly good job on how to create components and have them linked with external datasources, but when it comes to linking to Sitecore's content items, I found myself searching in many places and not finding answers. So, I'm writing this quick post to explain my findings.
XM Page datasources
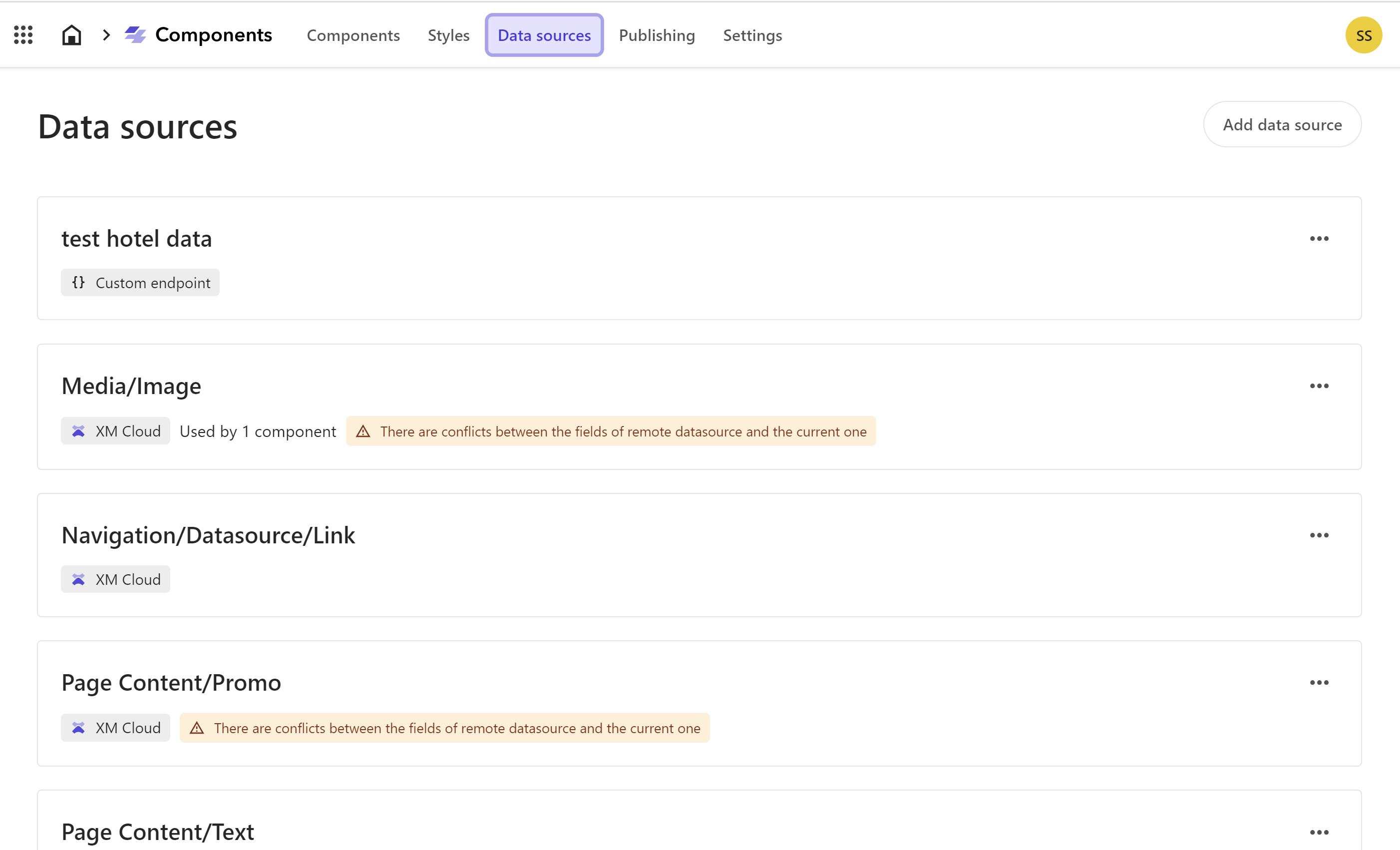
XM Pages Component Builder has a datasources section, which shows all registered datasources for a given site or collection of sites

Sitecore provides a walkthrough for adding external datasources to XM Cloud Components, but how do we add Sitecore's own items there? This might soon be made clear in the documentation, but I had to research, and here's what I found:
Registering datasources
This is the key: in order to register Sitecore item datasource with the site and making it available to XM Page Components, it needs to be registered in the site configuration, like so:
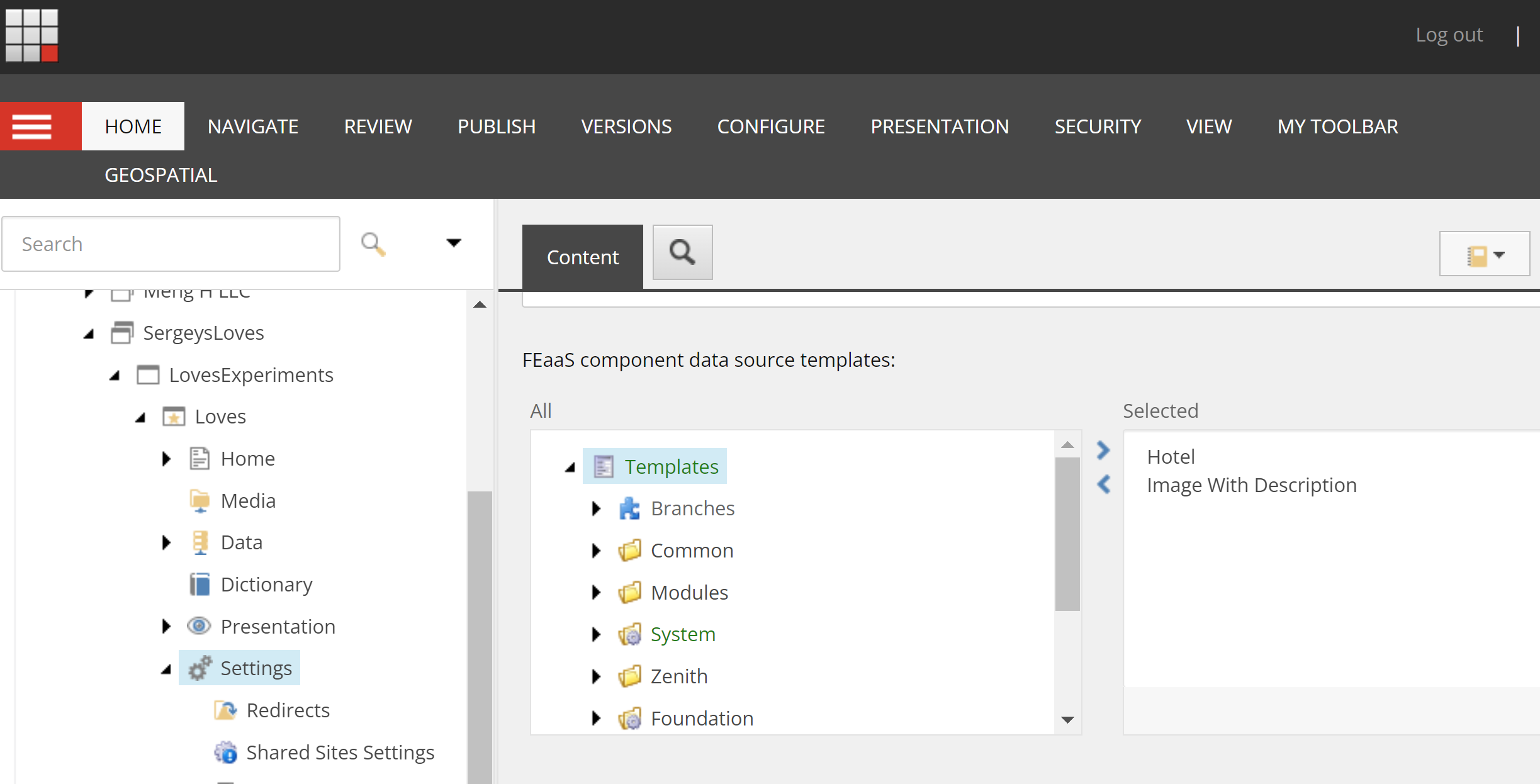
In Sitecore Content Editor, navigate to
/sitecore/content/[Your JSS Tenant Folder]/[Your Headless Tenant]/[Your site]/Settings
Add your datasource templates into
FEaaS component data source templates
field

That's it. Now your newly registered datasource should appear in XM Pages Components datasources section
One more thing: cloning renderings and their datasources
Sitecore provides a neat PowerShell script to speed up the creation of new renderings along with all datasources they need.

