We have run into a few situations where clients have the need to be able to edit content on their sites. However, the rich content editor in Salesforce B2B is a bit light from the perspective of front-end layout design. Page labels offer us a few ways to accomplish more with handling user-editable content outside of their original design of just localization.
Technical Note: CloudCraze doesn't use the plain text value field, only the rich text values. However, the Lightning Experience will add a paragraph tag as a wrapper to any content you put in it. So it's best to switch back to classic before you start entering content into those fields. You can switch back to classic from the user menu on the upper right side of the header.
Page labels for storing images
Here is a fun one. If a client wants to be able to change out specific images, try putting that image into a page label instead of linking directly from specific page. Much the same way we add images to promotions, we can add images into page labels as well.
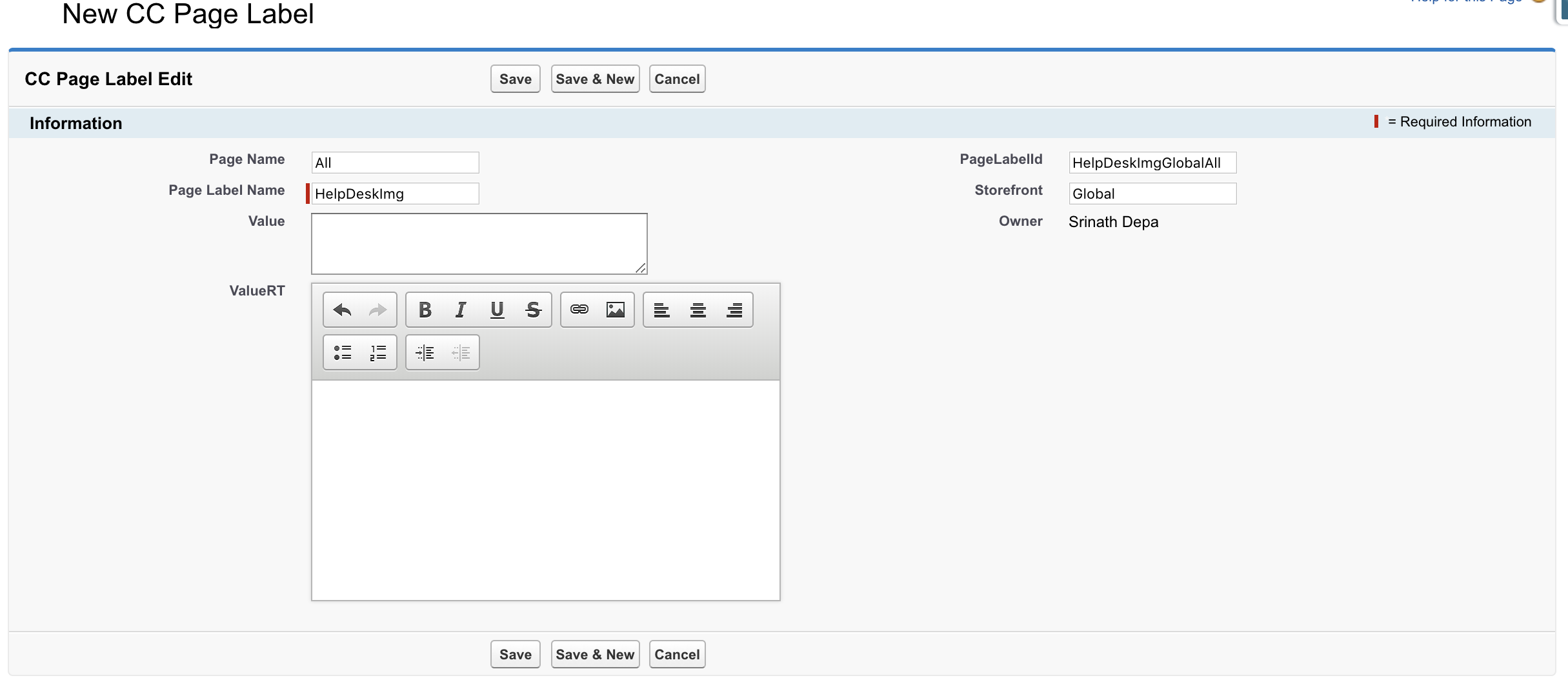
- Create a new page label. You can start by creating a new one from scratch or by cloning an existing one.

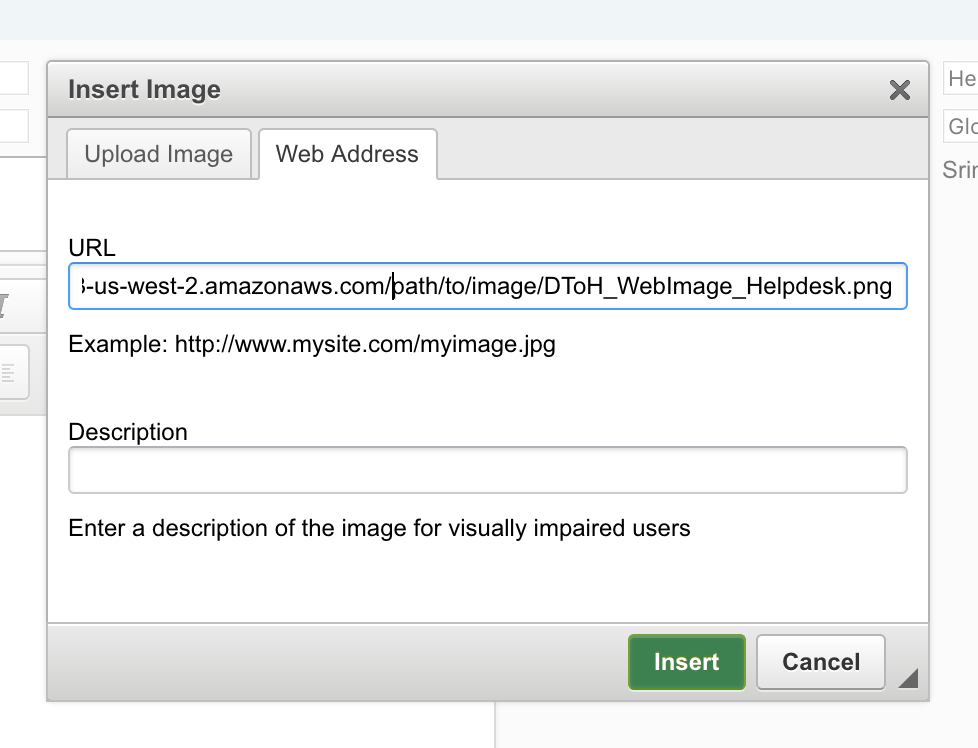
- Click the image icon in the rich text editor. From here you can add an external address to the image or you can upload one into Salesforce (with some limitations on size, format, and permissions).

- Once you click Insert, your image will display in the rich editor. Take that page label and pop it into your code and your image will display in the page!
Page labels for storing URLs
There may come a situation where the client has links that may need to change down the road. You can also use page labels to store URLs that allow the client to be able to change them when they need.
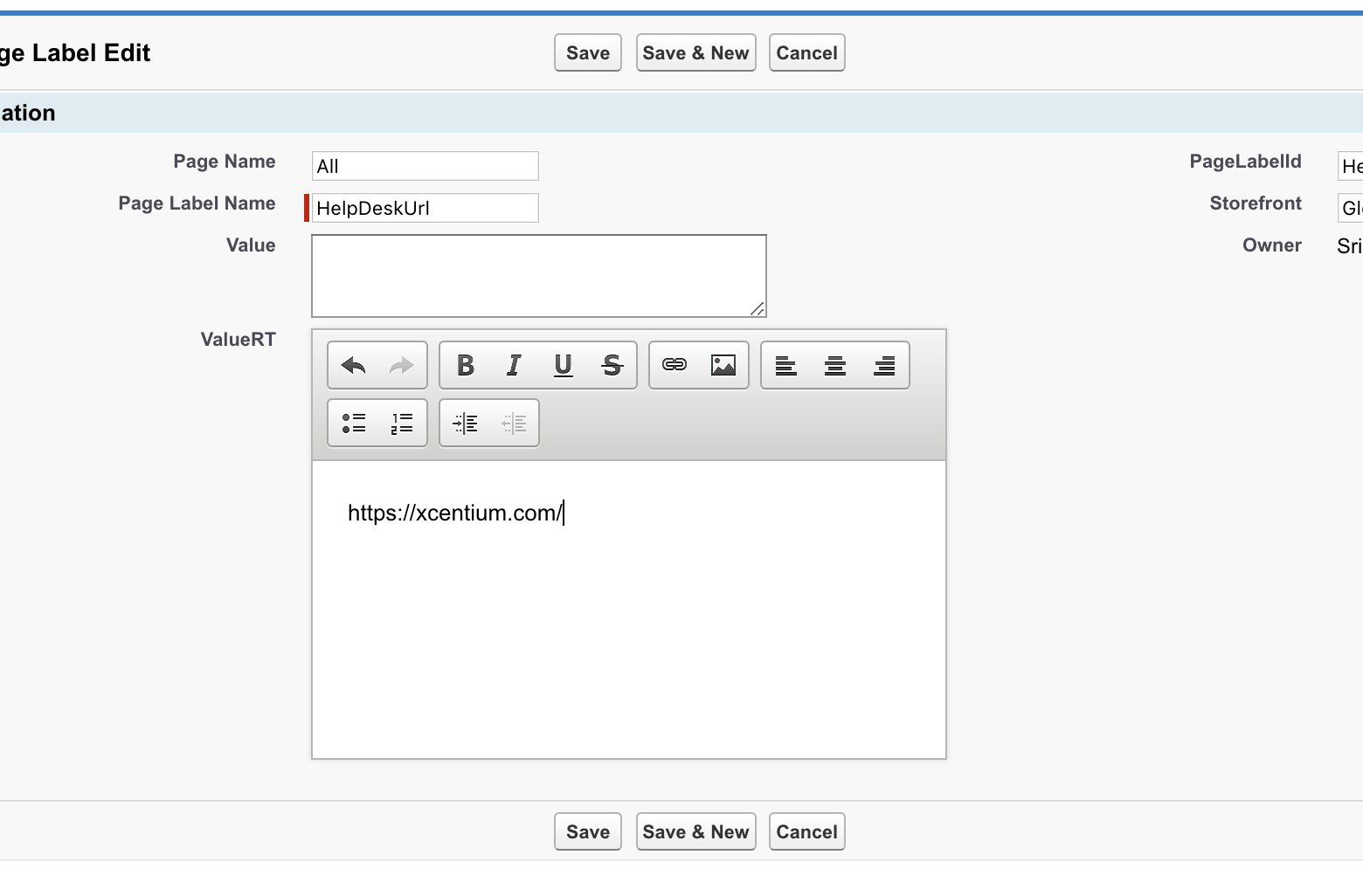
- In the rich editor, you ll want to make sure you paste in your URL as plain text so that the editor doesn't wrap the link in its own HTML anchor tag (unless you don t mind that).

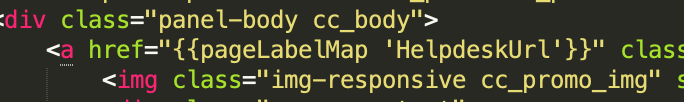
- Within the page you re working on, add the page label directly in between the quotes in your anchor tag

Page labels with customer subscriber pages
For rich content subscriber pages, we're a bit limited on what we can do for layout and styling. Mostly because the rich content pages don't offer any distinctive classes or other HTML elements to hook our CSS into. But with a little extra effort, we can create rich content AND control the layout and styling.
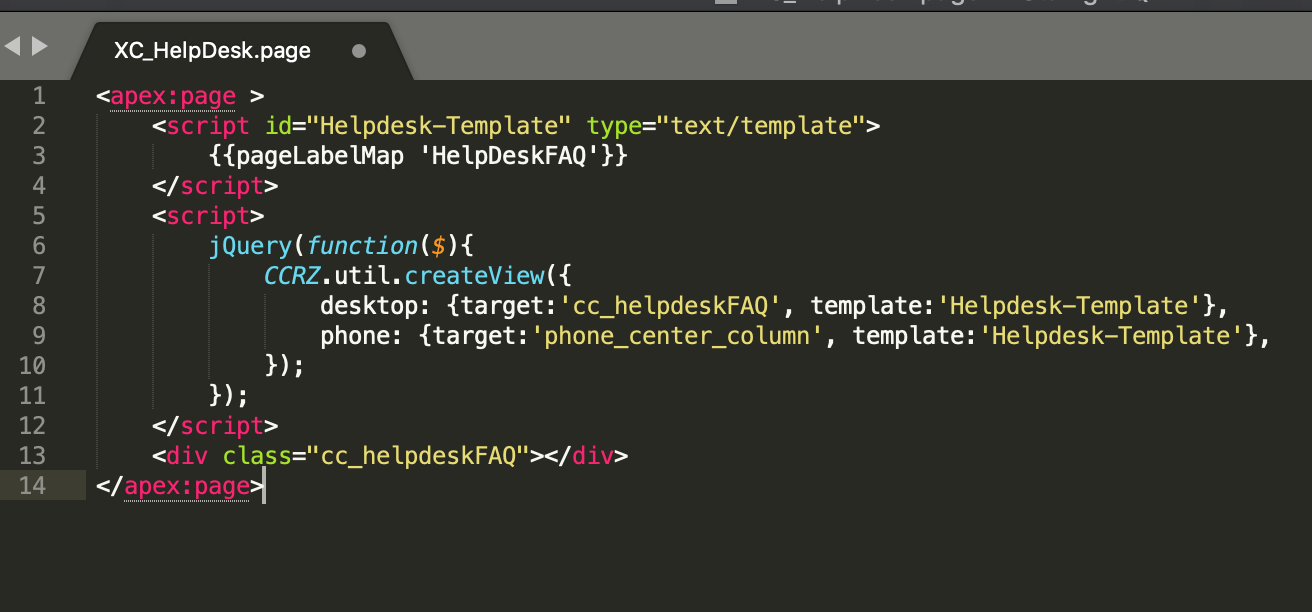
- Instead of a custom rich content page, we'll create a custom visual force page with a backbone view template. Here is a basic example:

- In the template we've inserted the page label we're about to create to handle the content.
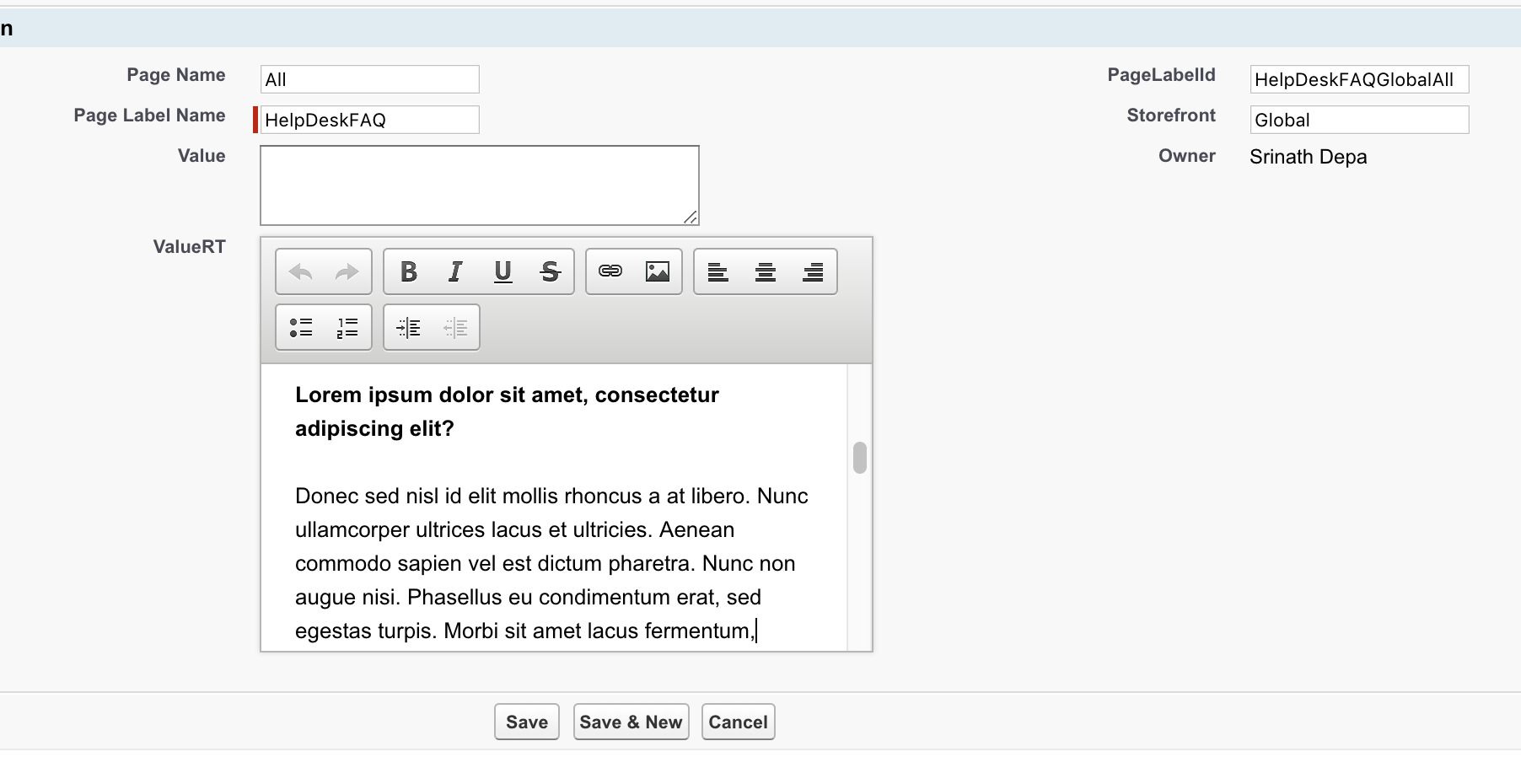
- Now we create the page label with all the content we want in that section of the page.

What we have done is created some custom content that the client can edit. But since we've built it into a custom subscriber page, we also have the template HTML element with the class cc_helpdeskFAQ to use as a wrapper to base all of our CSS styles on specifically for the content in that page label.
So, there's a lot of ways we can use page labels for user-editable content. Character limits on page labels at last check were pretty hefty (32,768). So don't worry too much about running out of room. Don t forget to refresh your page label cache!

