Introduction
As an associate web developer at XCentium, I was part of a small project to create a SPA for a larger project. My first task in that project was to configure an automation build. Luckily, we can use Gulp.js to quickly automate tasks like concatenating library files and compiling SASS files. Gulp.js is a toolkit that uses Node.js that helps run front-end tasks and large-scale web applications.
Configuration
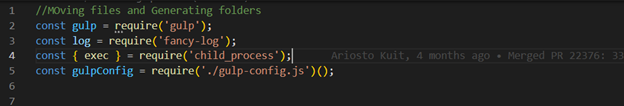
You will first need to install the dependencies for Gulp.js. After the installation, we will need a gulp file called gulpfile.js. We will need to import some libraries for our file.

- Gulp is the core library.
- Fancy-log is a library that logs messages with a timestamp.
- Child_process is a module from Node.js that provides the ability to create subprocesses. With {exec}, you can spawn a shell to execute the command.
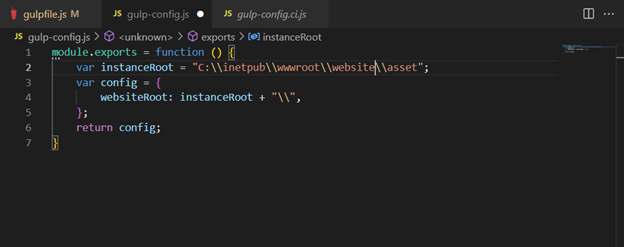
- The last one is a configuration file called gulp-config.js. Within this file, we can create a module to set up where the root of the website will be published at.

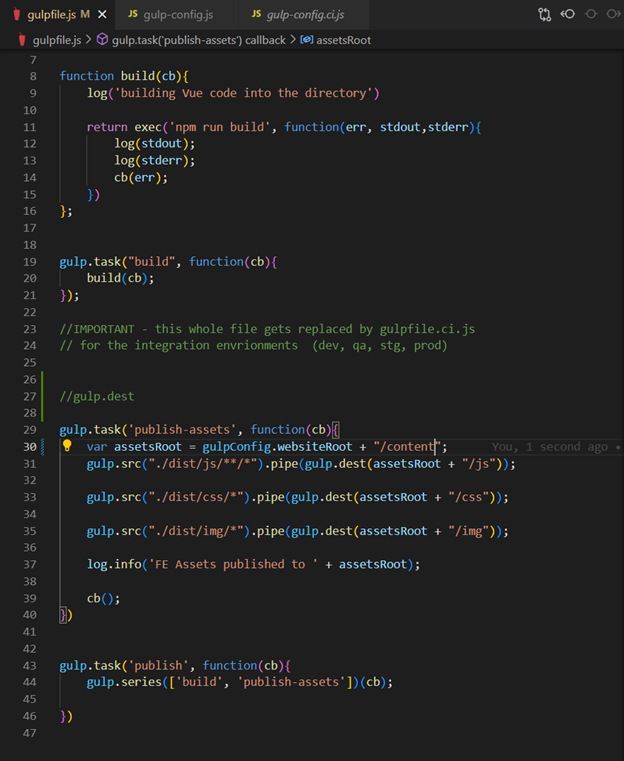
After importing our modules, we can create a build function and a publish-assests function.

In each function, we pass in the callback function "cb".
In the build() function, we can log the results and error message, and run the exec function to run npm run build". The task() function defines a task within the task system, which can then be accessed from the command. The first task calls the build and we call the task build, therefore if we just want to run a build command we can type in the command line gulp build".
In the second task, we call it publish-assets, and this function we will call the src(), pipe(), and dest() function to create a stream to read objects from the file system and output it in the desired destination in our file system.
The final task, we call it publish and we use the series() function to combine task functions to have the build and publish-assets task be executed sequentially.
Now that we finish creating our automation, we will need to have one for different environments such as STG, QA (Quality Assurance), or PROD. We can create a gulp-config.ci.js and gulpfile.ci.js file for those environments.

In those files, you just need to pass in the correct root instance, and you complete the task of setting up an automation build.