Show React Component Properties on the Page Editor XM Cloud
If you are building a custom component in React but would like to provide content authors the ability to edit the properties of the component on the Page Editor in XM Cloud, then this blog post could be helpful.
Example: To build a component by providing Sitecore managed data to a third party API like Google Maps API.
Sitecore Managed Data:
- Map Settings
- Locations
Steps:
We will set/get the Map settings by using the rendering parameters.
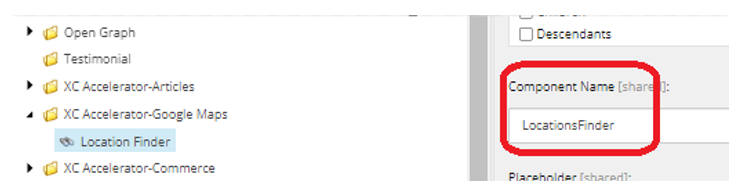
- Create a rendering in Sitecore, for example: Locations Finder. Make sure the component name is the one that s registered in your react solution(index.ts).

- Let s set other properties on this rendering like Parameter s Template, Datasource Location, Datasource Template etc. Then you need to create a rendering parameters template for the rendering that registers the react component.
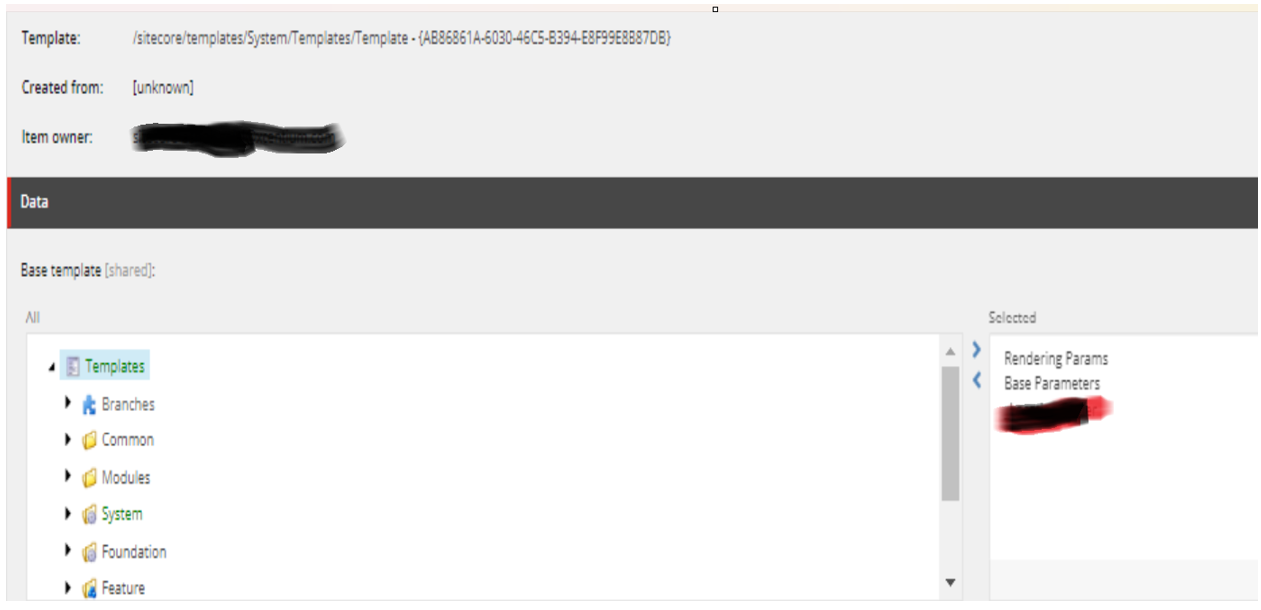
- Inherit the Rendering Params and Base Parameters.

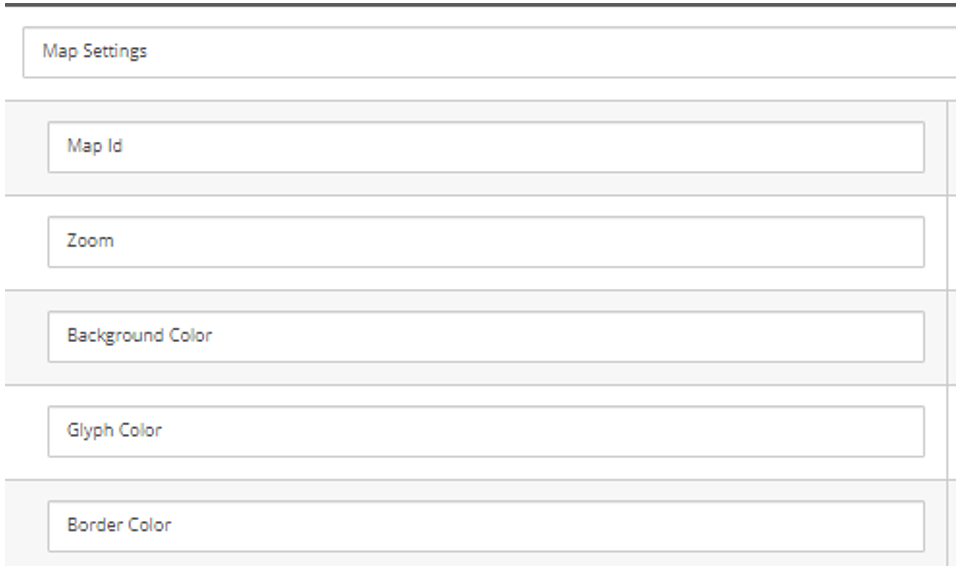
- Add new properties.

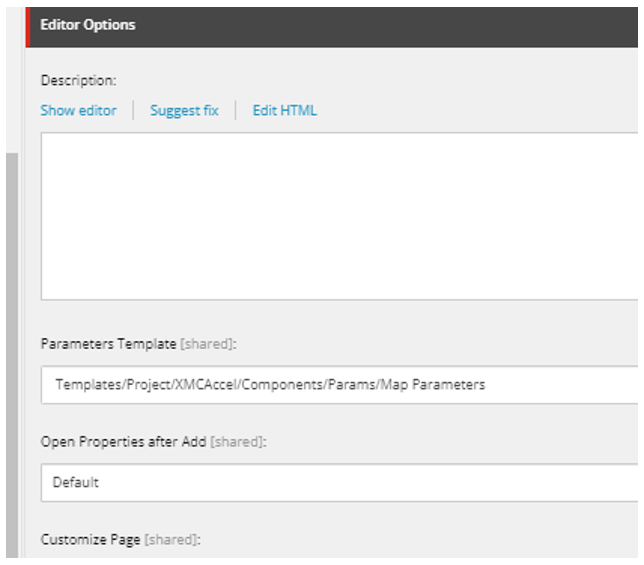
- Open the rendering and set the Parameters template as shown below:

- Now we will set/get the Locations data.
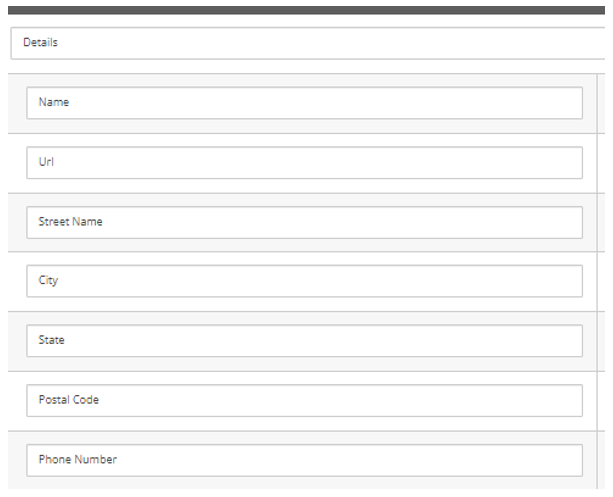
- Create a location template that has the properties you would like to map to an address on Google Map API.

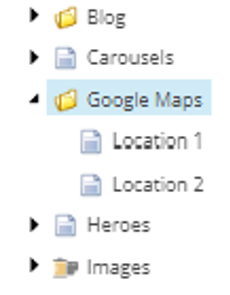
- Create a Datasource folder having locations based on the template in the above step.

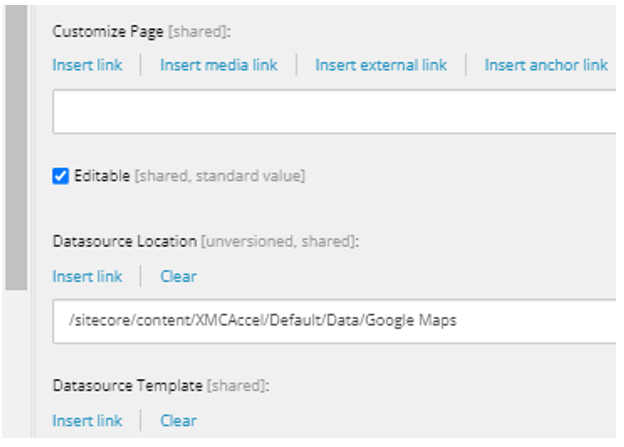
- Specify this data source location on your rendering, for example:

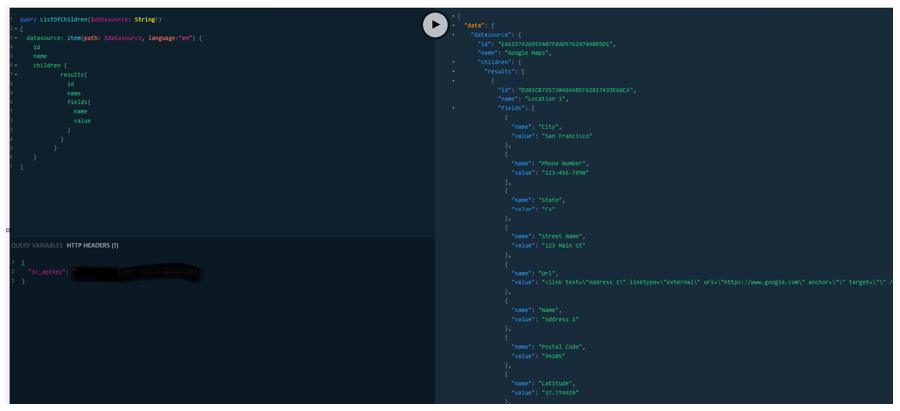
- Now, write a GraphQL query to retrieve this data as shown below:
Playground:

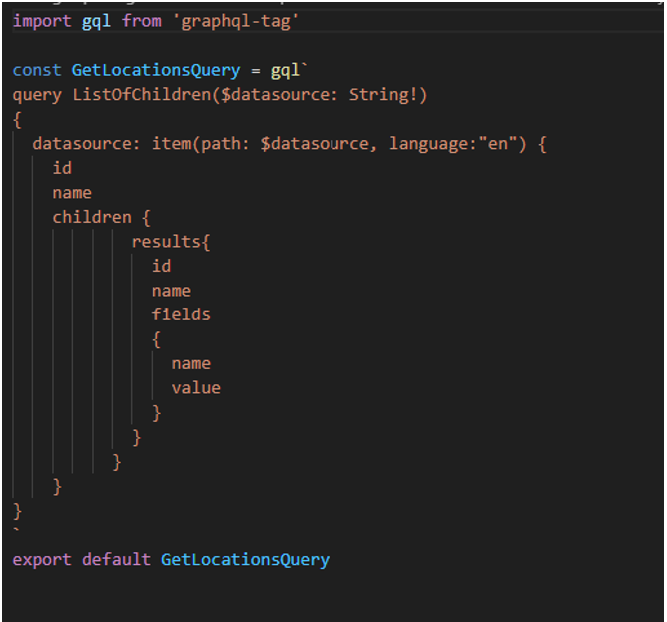
React Code:
- Define the query:

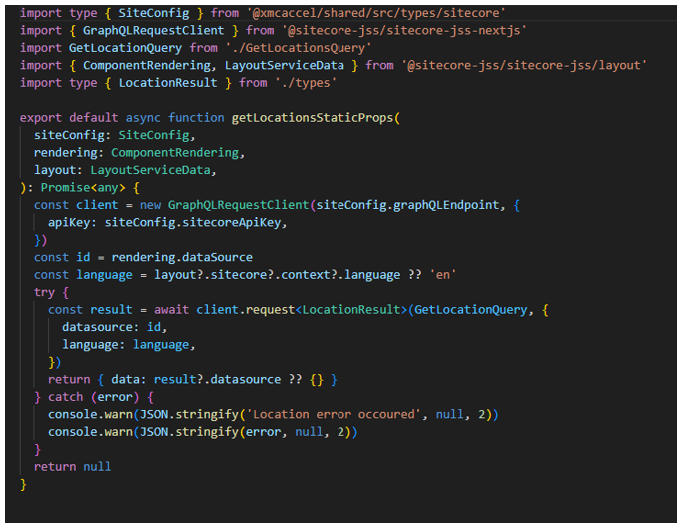
- Define the function to execute the query:

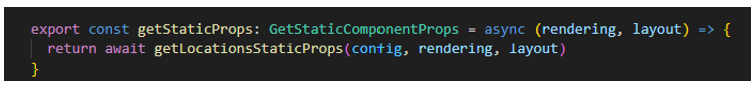
- Execute the query to get props with all the Sitecore managed data (Locations and Map Settings):

- Map the retrieved data to the Google Map API.
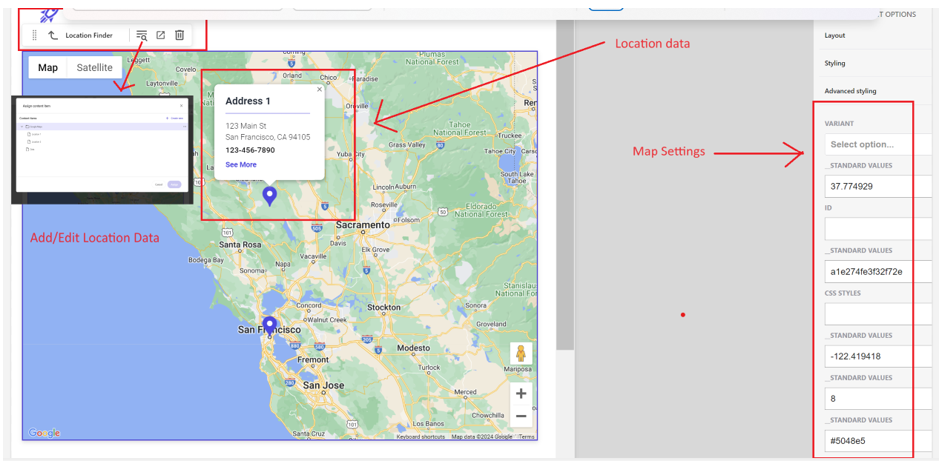
Output on Pages in XM Cloud:

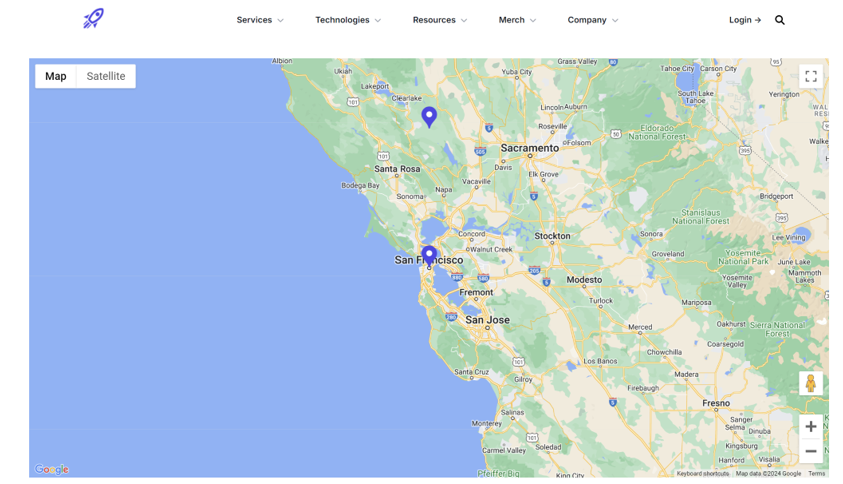
Output on Rendering Host:

References: