The Power of Redux Toolkit and Sitecore OrderCloud
Headless commerce comes with a vast majority of advantages but also some unforeseen downsides. In this blog I will outline the benefits of using Redux Toolkit with Sitecore OrderCloud.
Benefit #1 Reducing the number of API calls
In any commerce storefront, it is very likely that there will be multiple components or pieces of functionality that rely on the same OrderCloud API data to render. In a traditional stateless approach, we would have to call the same API endpoint more than once to render this information, for example, a mini-cart in the header and a standalone cart review page, or every step of a checkout flow using the same cart. If we use the Redux store to hold the information, we only need to make live calls to an API when something changes. This reduces the number of live requests and greatly increases the performance of the storefront.
Imagine this scenario:
- User visits the website.
- Mini-cart makes a real-time call to API to get cart information.
- User navigates to the cart review page.
- Cart review page makes a real-time call to API to get cart information.
- User navigates back home.
- Mini-cart makes a real-time call to API to get cart information.
If we leverage Redux Toolkit and store the first call to the cart in our Redux Store, this can be reduced from 3 real-time calls to just one. This approach can be applied to user information, as well as the checkout flow to allow users to navigate around a site from page to page without having to call OrderCloud every time unless something changes.
Benefit #2 Track changes from any component
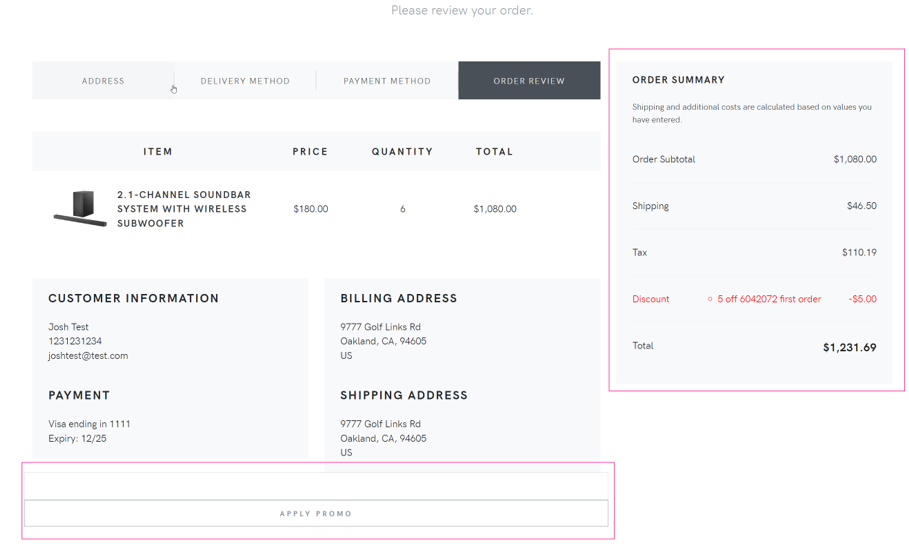
Another pain point and challenge of working with a componentized headless storefront, is multiple components using the same information and allowing an interaction that should update multiple components at once. For example, an order review page that has a component for applying a promotional code, as well as a component displaying the order totals.

Traditionally these separate pieces of functionality should not care or rely on each other, they should be plug-and-play. The challenge here is, when a user applies a promo, how do we get the Order Summary component to update without multiple calls to OrderCloud or a reload? With Redux this becomes very simple, as follows:
- Store cart information in the Redux Store.
- User applies a promotion code from the promo component.
- Real-time call to OrderCloud to Apply promotion code and update cart.
- Dispatch a Redux action from the promotion component that updates the cart totals.
- Order Summary component automatically updates its totals because it is reading its data from Redux store, no code is required.
Summary
Sitecore Ordercloud s headless API-first approach comes with unprecedented freedom and possibility when designing a Commerce Storefront. However, with an unopinionated approach, it becomes easier than ever to get caught up in a faulty architecture pattern. Redux Toolkit with Sitecore OrderCloud allows for a streamlined, consistent, and performance-conscious implementation of a headless storefront.
Additional Resources
-
https://redux-toolkit.js.org/
-
https://redux.js.org/introduction/learning-resources

