Time-saving tip for creating XM Cloud renderings and Next.JS Components
Introduction
Sitecore XM Cloud renderings, templates, and FE components need to follow a certain inheritance structure, which takes some time to re-create for each component we re building. Here s a time-saving workflow, set of steps, which might shave some of that time by semi-automating this process.
Clone an existing rendering and its templates in Sitecore
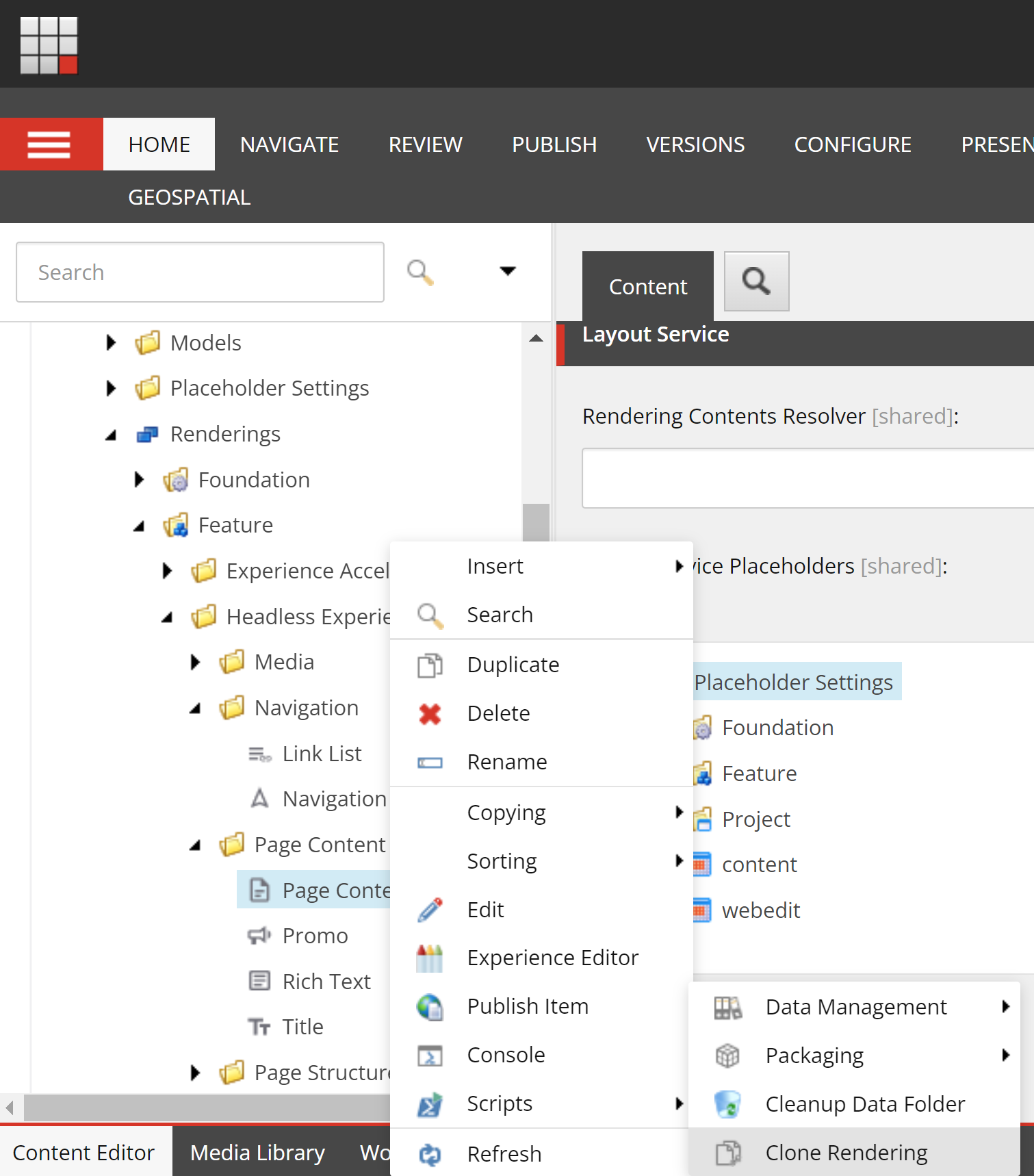
- Right-click on existing JSS rendering and choose `Scripts Clone Rendering1 in the context menu

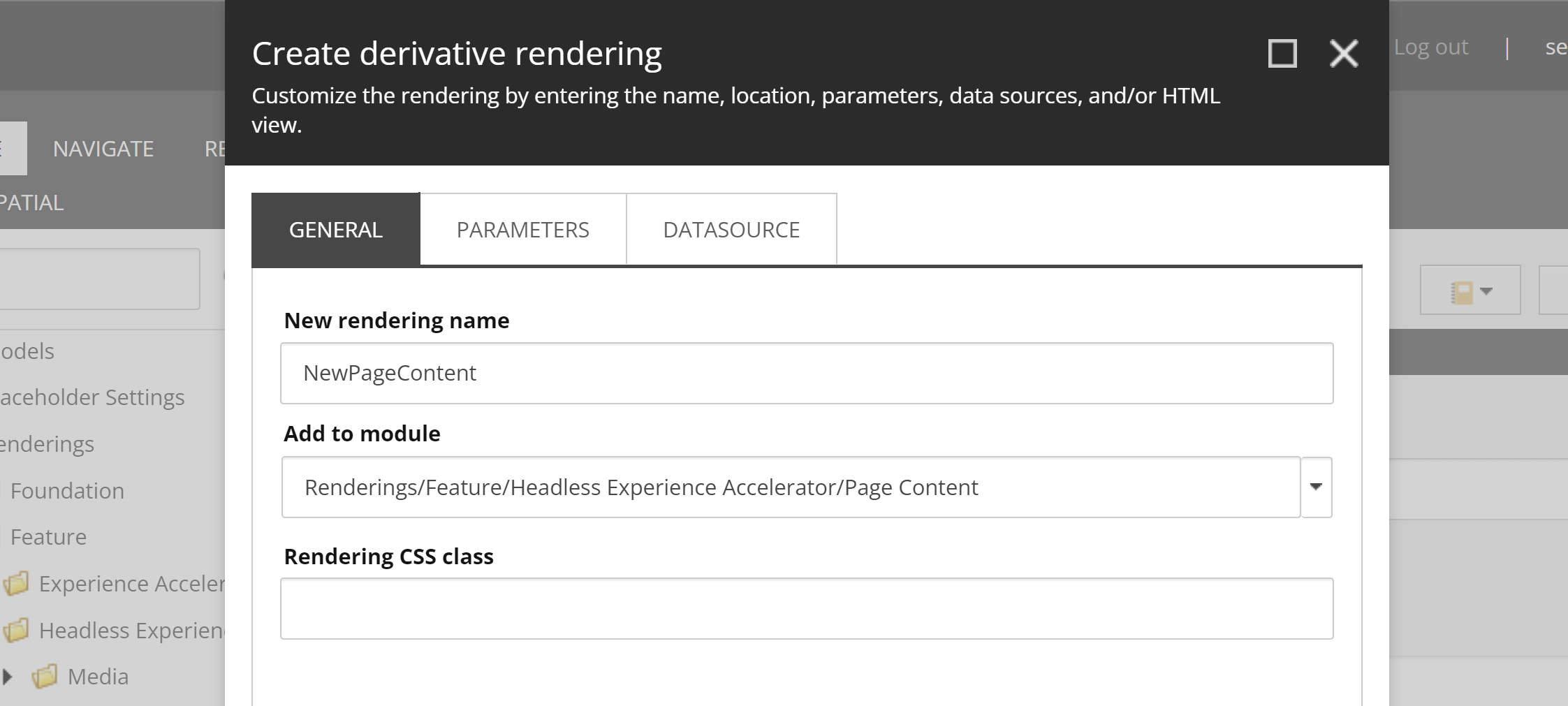
- Choose the new name and module as needed

- Select
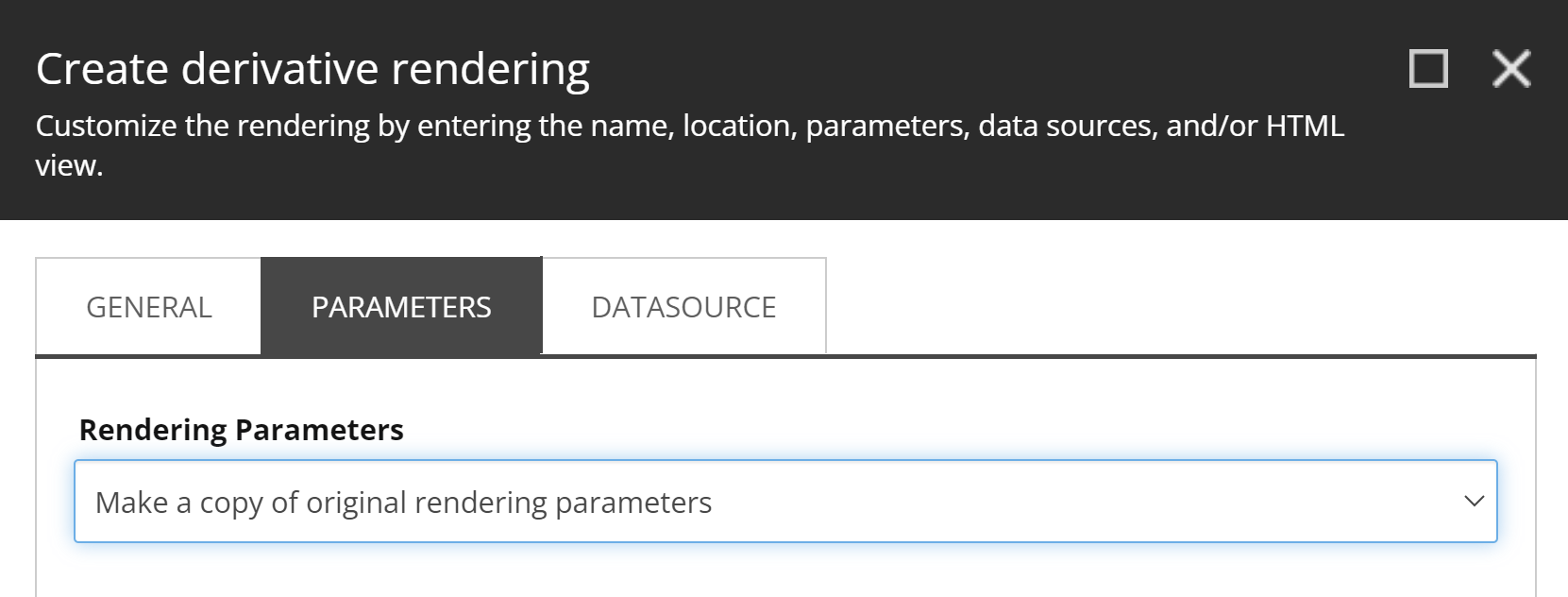
Make a copy of original rendering parameters- in the 2nd tab

- Select
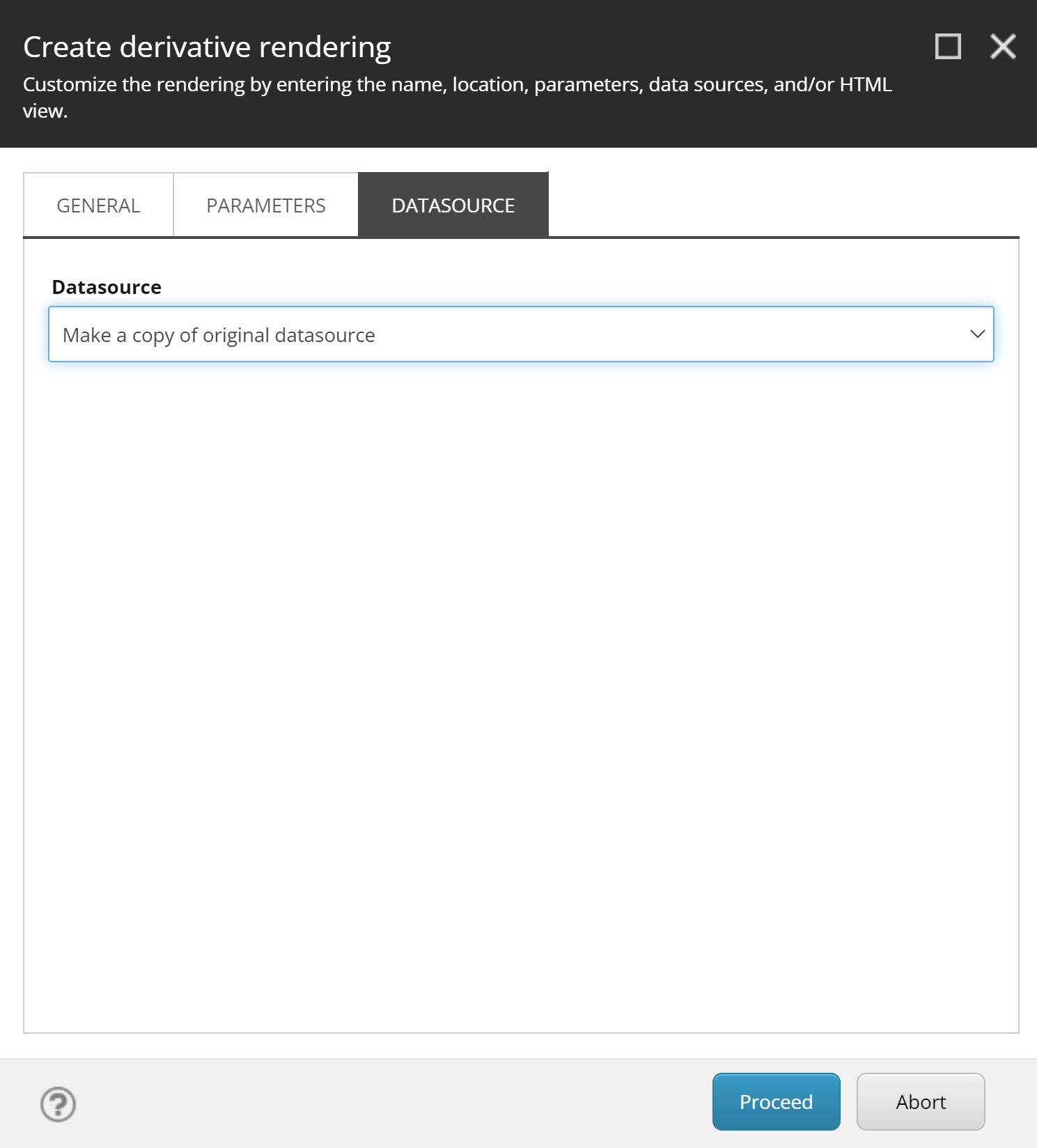
Make a copy of original datasource- in the 3rd tab

- Click on
Proceed- and let the underlying PowerShell script to complete.
- Now, go ahead and update the newly created rendering, template, and parameter items as needed. This concludes the Sitecore steps to be taken.
2. Clone existing Next.JS rendering
Repeat the same process in your Next.JS project in Visual Studio code: close the original rendering component and update it as needed.