In the latest version of Sitecore Experience Commerce 9.1.0, a new feature called Direct Navigation has been introduced which allows users to navigate directly to the commerce categories and products. In this blog post, I will go over the details on how this works.
Before Sitecore Experience Commerce (SXC) version 9.1.0, the only recommended approach available for product or category URLs was to use the wild card approach.
The URL using wild card card approach will be in this format, ?"~/shop/Cameras%3dhabitat_master-cameras"
What is Direct Navigation?
This feature allows Sitecore Commerce catalog items to be navigated directly without the need of setting up wild cards.
The idea behind this feature is to allow content authors to maintain different presentation for selected categories and/or products.
This feature also allows us to configure the following as each item being accessed is unique in terms of analytics
- Page Events
- Goals
- Analytics profiles
- Personalization, etc.,
How to use Direct Navigation?
Working with Direct Navigation is a 6-step process
- Create override templates
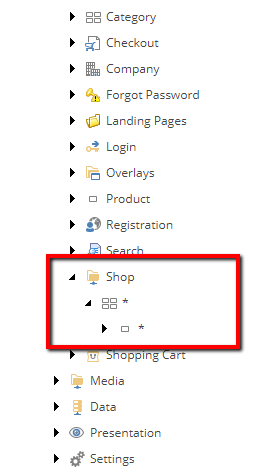
- Set up Partial Designs
- Set up Page Design
- Map Templates to Page Design
- Override Templates
- Enable Direct Navigation
Override templates are divided into 4 categories
- Commerce Category
- Commerce Product
- Commerce Product Variant (SXA storefront doesn t have any direct variant landing page, so you can ignore this one)
- Commerce Bundle
Each of these templates inherit from a set of base templates. We need to ensure all of our custom override templates inherit from those base templates as well.
Once we have the templates created, the next step is to set up partial designs for each of the override template. These are the ones which hold the rendering or presentation information.
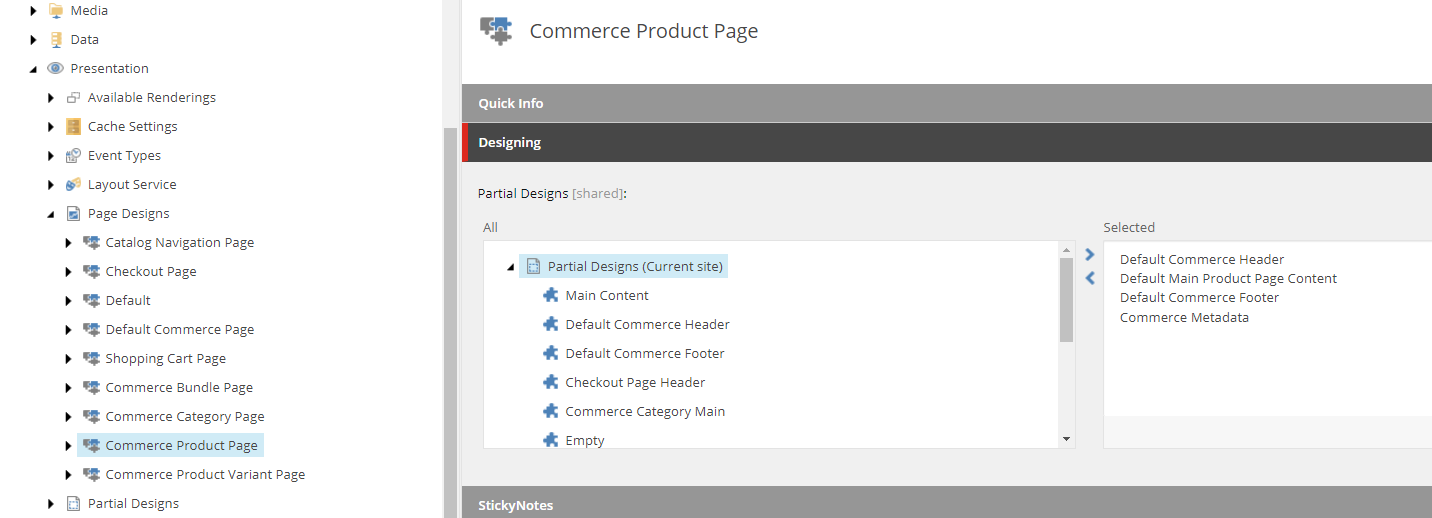
Once the partial designs are configured, we will navigate to the page design for each override template.
For example: Commerce Product Page includes the following partial designs
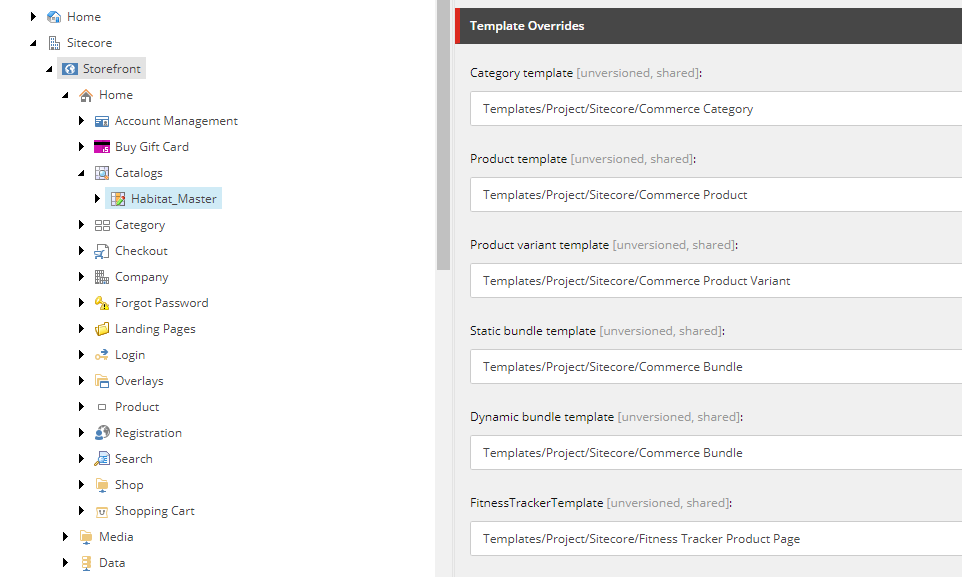
Next step is to navigate to the catalog where want to use Direct Navigation. Scroll to the Template overrides section and define what templates need to be used for each Commerce related item.
Refresh Commerce cache and publish your changes to take effect.
The URL with Direct Navigation would be in this format "~/Catalogs/Habitat_Master/Habitat_Master-Departments/Habitat_Master-Cameras"
How to enable or disable Direct Navigation?
- By default, Direct Navigation is enabled in SXC 9.1.0 if you have configured SXA storefront
- If you want to disable it and want to go back to wild card approach, you can achieve this by navigating to /sitecore/Commerce/Commerce Control Panel/Storefront Settings/Storefronts/Storefront/Catalog Configuration and uncheck Use Direct Navigation .
- Make sure your storefront is republished after you enabled or disabled Use Direct Navigation field value.
This has been verified and tested on SXP(Sitecore Experience Platform) version 9.1.1 and SXC (Sitecore Experience Commerce) version 9.1.0 based on the documentation provided by Sitecore. Please go through the detailed steps here.
If you want to display different presentation for selected products or categories, check out Sitecore s detailed documentation on enabling direct navigation for custom types using composer.