Sitecore Workflow is a series of states that reflects the work processes for creating web content in your organization. Recently, I had a requirement from one of our clients to build an action to notify selected list of executive members about the items in workflow before approving them. In this article, we will discuss about the custom workflow action I have implemented in order to address this requirement.
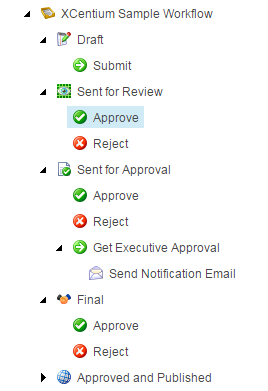
The workflow has been designed to undergo multiple steps of reviews and approval before publishing it to the live site. The following sample shows the list of workflow states

As you can notice, the item goes through multiple states. Once the item moves to the state of "Sent For Approval", the requirement was to have an option for approvers to select any particular user from a list of executive members and send them a notification email.
1. Create a new command called as "Get Executive Approval" under "Sent for Approval" state.
2. Suppress the Comments for this command as we will be including it as part of the custom dialog form mentioned below
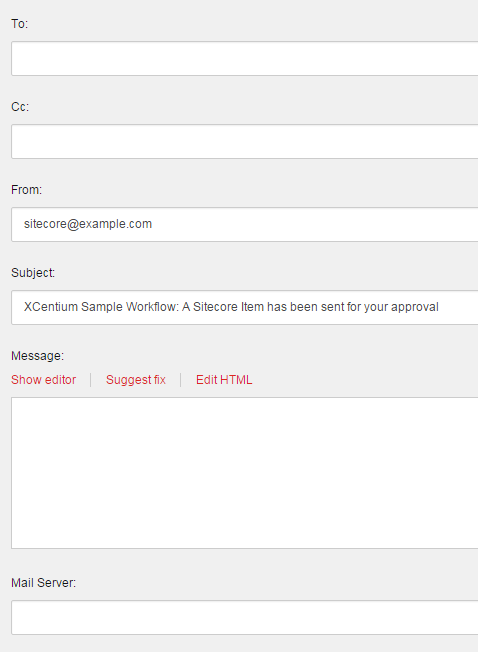
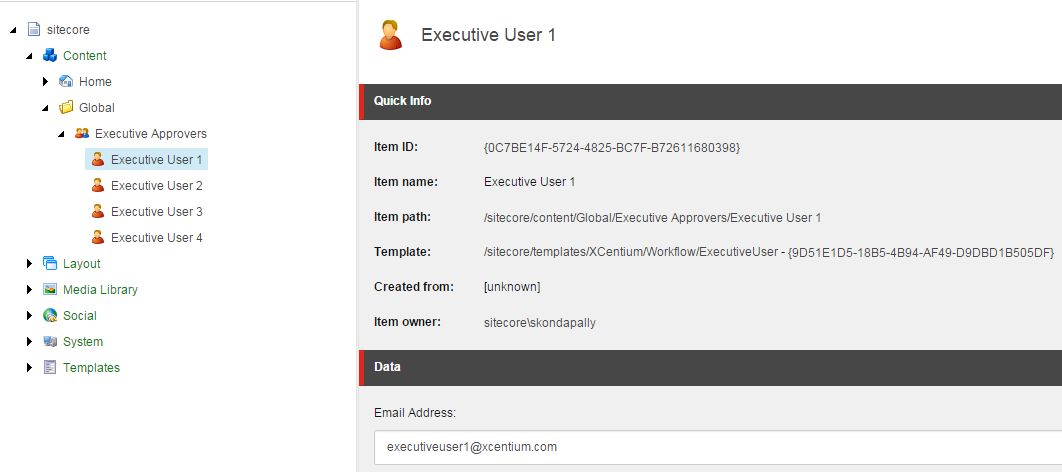
3. I have created a new template which inherits /sitecore/templates/System/Workflow/Action and additional fields required for email notification


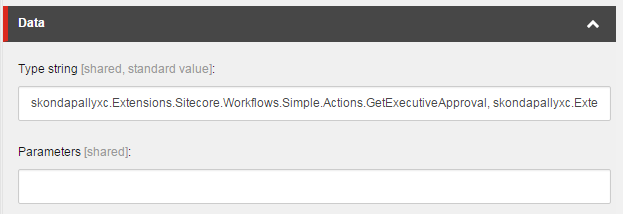
4. Create the item using this custom action template under "Get Executive Approval"
The sample code of the custom action class would be:
#region Using
using System;
using System.Net.Mail;
using System.Web;
using Sitecore;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Security;
using Sitecore.Security.Accounts;
using Sitecore.Workflows;
using Sitecore.Workflows.Simple;
using Sitecore.Shell.Framework.Commands;
using Sitecore.Text;
using Sitecore.Web.UI.Sheer;
using System.Collections.Specialized;
using Sitecore.Web;
#endregion
namespace skondapallyxc.Extensions.Sitecore.Workflows.Simple.Actions
{
public class GetExecutiveApproval
{
public void Process(WorkflowPipelineArgs args)
{
CreateContext(args);
}
private void CreateContext(WorkflowPipelineArgs args)
{
var ctrlUrl = UIUtil.GetUri("control:SelectExecutiveUsers");
Item item = args.DataItem;
Item workflowActionItem = args.ProcessorItem.InnerItem;
var currentState = GetWorkflowState(item );
UrlString str = new UrlString(string.Format("{0}&workflowItemId={1}&workflowActionItemId={2} tState={3});
SheerResponse.ShowModalDialog(str.ToString());
}
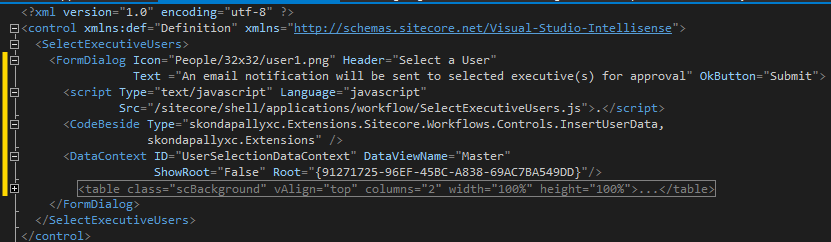
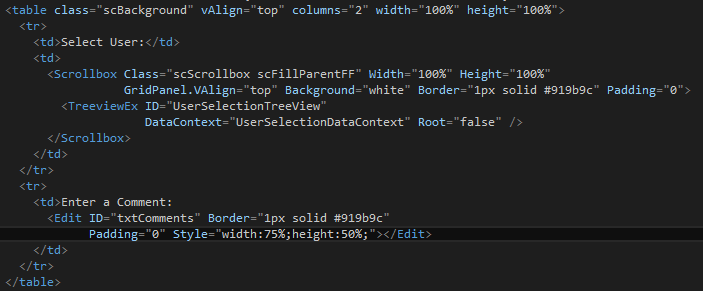
The sample of the sheer UI modal control:


5. I have created a sample template which holds information of the executive followed by their email address. If you notice the DataContext for the TreeViewEx, it is referring to the parent item for the list of executives.

6. Save and compile the changes
7. Login into Sitecore and navigate to workbox
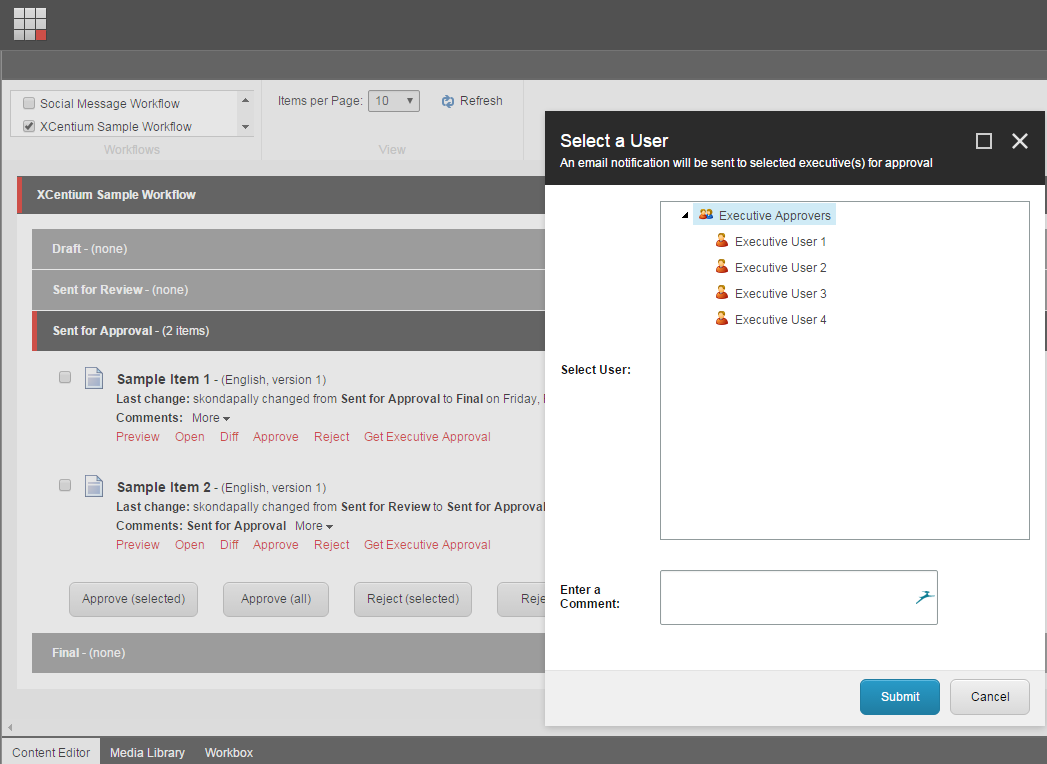
8. When the item is in the state of "Sent For Approval", the approvers can now click on the custom command "Get Executive Approval" and select a user from the Dialog Form
9. They have an option to select multiple users and also enter their comments.
10. Submit the form.

11. Once submitted, the CodeBeside for the xml control will be executed as shown below
#region using
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Sitecore.Diagnostics;
using Sitecore;
using Sitecore.Web;
using Sitecore.Web.UI.Sheer;
using Sitecore.Web.UI.Pages;
using Sitecore.Web.UI.HtmlControls;
using Sitecore.Web.UI.WebControls;
using Sitecore.Globalization;
using Sitecore.Data.Items;
using Sitecore.Workflows;
using Sitecore.Security.Accounts;
using Sitecore.Security;
using System.Net.Mail;
using Sitecore.Web.UI.XmlControls;
using Sitecore.Resources;
using Sitecore.Workflows.Simple;
using Sitecore.Links;
#endregion
namespace Nerium.SitecoreExtensions.Workflow.Controls
{
public class InsertUserData : DialogForm
{
#region Fields
protected Edit txtComments;
protected TreeviewEx UserSelectionTreeView;
protected DataContext UserSelectionDataContext;
#endregion
#region OnLoad
//setup page
protected override void OnLoad(EventArgs e)
{
Assert.ArgumentNotNull(e, "e");
base.OnLoad(e);
}
#endregion
#region Submit Form
protected override void OnOK(object sender, EventArgs args)
{
Assert.ArgumentNotNull(sender, "sender");
Assert.ArgumentNotNull(args, "args");
var workflowItemId = WebUtil.GetQueryString("workflowItemId");
var workflowActionItemId = WebUtil.GetQueryString("workflowActionItemId");
var master = Sitecore.Configuration.Factory.GetDatabase("master");
Item workflowItem = master.GetItem(workflowItemId);
Item workflowActionItem = master.GetItem(workflowActionItemId);
//Send Email
var from = !string.IsNullOrEmpty(Sitecore.Context.User.Profile.Email) ? Sitecore.Context.User.Profile.Email : GetText(workflowActionItem, "from", workflowItem);
var to = "xyz@123.com";
var host = GetText(workflowActionItem, "mail server", workflowItem);
var subject = GetText(workflowActionItem, "subject", workflowItem);
var body = GetText(workflowActionItem, "message", workflowItem);
var message = new MailMessage(from, to);
PopulateEmailToList(UserSelectionTreeView.GetSelectedItems().ToList(), message);
message.Subject = subject;
message.IsBodyHtml = true;
message.Body = body;
new SmtpClient(host).Send(message);
//record comments to workflow history
IWorkflow contentWorkflow = workflowItem.Database.WorkflowProvider.GetWorkflow(workflowItem);
WorkflowProvider workflowProvider = workflowItem.Database.WorkflowProvider as WorkflowProvider;
string currentWorkflowState = GetWorkflowState(workflowItem);
string oldWorkflowState = WebUtil.GetQueryString("currentState");
workflowProvider.HistoryStore.AddHistory(workflowItem, oldWorkflowState, currentWorkflowState, txtComments.Value);
}
#endregion
12. Get the email address for the selected users
///
13. Upon approval in the "Final" state of the workflow, the item will be auto-published to the respective publishing target(s).
14. Learn the basic steps involved in using Sitecore Workflow here

