Get More Time in Your Day with
Automated Testing for Sitecore Commerce
In today's world, I bet you won't find anyone who hasn't shopped online. E-commerce/Retail is a business that thrives on its online customers. Shopping in person vs. shopping online has many advantages. Convenience, time-saving and easy access to products worldwide, etc.
Today's world of technology is completely dominated by machines, and their behavior is controlled by the software powering it. Will the machines behave exactly as we want them to? Every time? Everywhere? The answer to these questions lies in software testing.
The same thing can be said even for web applications because most businesses today are completely reliant on the internet.
Challenges with Manual Testing
Manual testing refers to the fact that, the web application being tested is done manually by QA testers. Tests need to be performed manually in every environment, using a different data set and the success/ failure rate of every transaction should be recorded.
Look at the above image where the tester manually verifies the transactions recorded. The challenges he is facing cause fatigue, boredom, delay in work, mistakes and errors because of manual work. This leads to the need for automation testing.

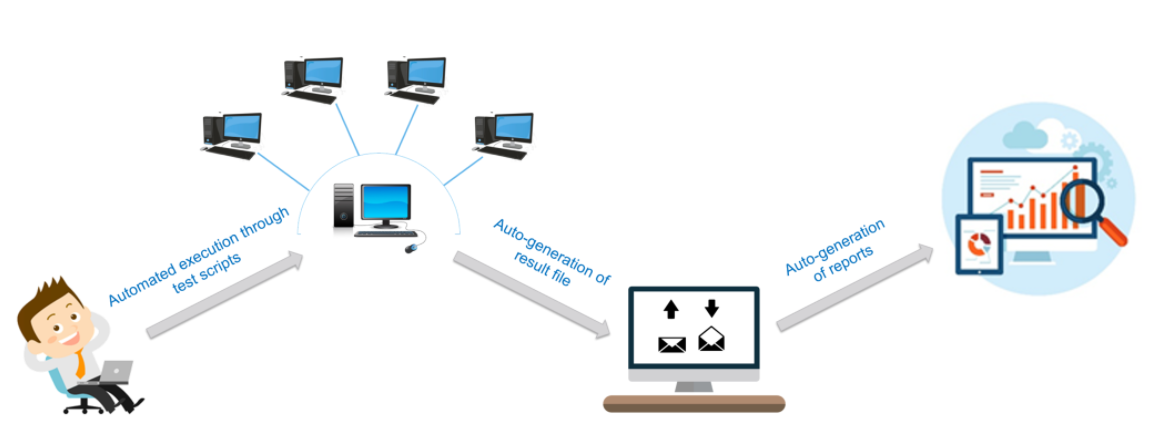
Automation Testing Beats Manual Testing
Automation testing beats manual testing every time. Why Because it is faster, needs less investment in human resource, not prone to errors, frequent execution is possible, supports lights out execution, supports regression testing and also functional testing.
Let's take a similar example to the one mentioned earlier. Suppose there is a login page and we need to verify if all the login attempts are successful, then it will be really easy to write a simple code which will validate if all the transaction/ login attempts are a success or not (automated test case execution). Moreover, these tests can be configured in such a way that they are tested in different environments and web browsers. What else can be done? You can automate the generation of result file, by scheduling it for a particular time during the day. Then you can also automate the generation of reports based on those results and what not. The key point is that automation testing makes a tester s job a whole lot simpler. Check out the image below which shows a more relaxed environment in which the same tester is working.
Now, let me talk about Selenium in particular.

What is Selenium?
Selenium is a suite of Software tools used to automate web browser testing. It is an open-source tool and is mainly used for functional and regression testing. Since it is open source, there is no licensing cost involved, which is a major advantage over other testing tools.

Other reasons behind Selenium s ever-growing popularity are:
Allows testers to write Selenese code in 7 different programming languages => Java, Python, C#, PHP, Ruby, Perl and JavaScript
It is not limited to, any environment and it allows testers to perform tests on various operating systems => Windows, Mac, Linux, iOS and Android
Testing can be done on different web browsers => Mozilla Firefox, Internet explorer, Google Chrome, Safari and Opera browsers
Most of all, we can integrate it with frameworks like TestNG, JUnit & NUnit for managing test cases and generating reports.
But there surely has to be shortcomings, right?
We can use Selenium only to test web applications. We cannot test desktop applications or any other software.
There is no guaranteed support available for Selenium. We need to leverage the available customer communities.
It is not possible to perform testing on images. We need to integrate Selenium with Sikuli for image-based testing.
There is no native reporting facility. But we can overcome that issue by integrating it with frameworks like TestNG or JUnit or NUnit.
E-Commerce Testing Checklist
Below, we have listed important segments and test cases for eCommerce website testing:
Homepage Hero Image:
Homepages of retail sites are busy. They have a lot going on. But almost all of them have a Hero Image. This is the kind of the clickable image (a slideshow of sorts) that occupies most of the page.
Search:
Search algorithms are very important for the success of a retail site because we can't always place what the users want to see right in front of their eyes.
Product Details Page:
Once a user finds a product either through search or by browsing or by clicking on it from the homepage, the user will be taken to the product information page.
Shopping cart:
This is the penultimate stage before the user commits to the purchase.
Payments:
Check different payment options
If allowing check out as Guest, simply finish the purchase and provide an option to register at the end
Returning customers Login to check out
Users sign up
If storing customer Credit card or any other financial information, perform security testing around this to make sure it is secure. (PCI compliance is a must)
If the user is signed up for a long time, make sure the session is timed out or not. Every site has a different threshold. For some, it is 10 minutes. For some, it might be different.
Emails/Text confirmation with the order number generated.
Categories/Featured Products/Related or Recommended products
Featured products also change almost every day. Since these are dynamic elements, the best way to test these parts of the application is to test the algorithm based on which these sections are populated.
After-Order tests
Change the Order
Cancel the Order
Track the Order
Returns
Other tests:
Login
FAQs
Contact Us page
Customer Service page etc.
How to install Selenium webdrivers:
https://www.safaribooksonline.com/library/view/learning-selenium-testing/9781784396497/ch03s04.html
How do I automate e commerce website like ecommerce using selenium web driver, navigate the menu and then add an item to cart?
Every scenario is a combination of clicks and other actions. The basic flow of it is to identify the element to be clicked, click it and do what needs to be done.
To click on any web element, you first need to identify the same. Selenium uses different methods to identify the web elements. The findElement() method returns a WebElement and findElements() returns a list of WebElements. Here's the different ways by which you can identify the elements.
1. By ID:
in Java: driver.findElement(http://By.id("id"))
2. By CLASS:
in Java: driver.findElement(By.className("element class"))
3. By NAME:
in Java: driver.findElement(http://By.name("name"))
4. By TAGNAME:
in Java: driver.findElement(By.tagName("element html tag name"))
5. By CSS Selector:
in Java: driver.findElement(By.cssSelector("css selector"))
6. By Link:
in Java: driver.findElement(By.link("link text"))
7. By XPath:
in Java: driver.findElement(By.xpath("xpath expression"))
Once you have successfully identified the element, the only thing you now have to do is call the click () method. This invokes a click action. It's all about identifying an element and getting it to work the way we want it to.
in Java: driver.findElement(http://By.id("id")).click()
Common challenges faced in Selenium Automation-
Selenium at times fails to function correctly if a dynamic event or change takes place during the test cycle. A few common problems faced are listed below, along with how to mitigate them with selenium test automation.
Dealing with pop-up windows: Selenium can sometimes fail to record common popups in web apps. To handle any kind of alert popup, you can apply a getAlert function. Before actually running the script, you must import a package that can generate a WebDriver script for handling alerts. The efficient interface brings with it the following commands: void dismiss (), void accept (), getText(), void sendKeys(String stringToSend). The first two basically click on the cancel and OK buttons respectively on a popup window.
No event trigger from value changes: Because Selenium does not initiate events with a change in values, one must do it oneself using fireEvent: selenium.FireEvent(cmbCategory, onchange );
Timeout resulting from synchronization problems: One should ideally use selenium.IsElementPresent(locator) to verify that the object is in a loop with Thread.Sleep
Testing Flash apps: To automate flash apps with Selenium, one can use Flex Monkium. The application source code must be compiled with the swc files generated by Flex Monkium. Then the app and the Selenium IDE are connected, and the tests can be recorded with IDE.
Unexpected error launching Internet Explorer. Browser zoom level should be set to 100% by default for the IE browser to overcome this error.
Protected Mode must be set to the same value error occurs when trying to run Selenium WebDriver on a fresh Windows machine. This issue can be fixed by using capabilities as below when launching IE.
Iframe issues: IFrame is a web page which is embedded in another web page or an HTML document embedded inside another HTML document especially for payments for ex: Paypal, Braintree etc.The IFrame is often used to insert content from another source, such as an advertisement, into a Web page. The iframe> tag specifies an inline frame.

