CH Upstream Integrations Part 3: Example Logic App for Syncing an External System with Sitecore
CH Downstream Integrations part 1: Example Azure Functions to Read Content Hub Entities
A collection of code snippets and Azure Functions for Content Hub Downstream Integrations
Read Sergey's blog posts at xcentium.com
Intro
The following describes an example Azure Logic App, which combines previously described UpsertEntity and UpsertRelation and other Azure Functions into a full integration flow, which allows to sync of content from an external source system into Sitecore Content Hub.
This post is the 3rd part in a 4-piece series, describing an integration approach that allows to. Content Hub and connect Sitecore with pretty much any external system. I'm composing a number of Azure Functions, both provided by Azure and my custom-built ones to build integration flows using Azure Logic Apps. Upstream integrations pull data from one or more external systems, extracted, transform and process as needed, and pushed changes into Sitecore Content Hub via its APIs. I chose to use Content Hub Web Client SDK, which is a .NET abstraction on top of the Sitecore Content Hub REST API because it simplifies the development of .NET client code and helps to deal with CH API throttling, and does a few more helpful things.
I believe Logic Apps is a good way to visually orchestrate various building blocks (Azure Functions) together with very little to no code required: easy to build, and easy to change, but of course, this isn't the only way. I'm sharing all source code here, so others can use it for building the custom integration solutions for Sitecore Content Hub.
All posts in this series:
- Part 1: Describes the UpsertEntity function, which will update or create a new entity from the payload data
- Part 2: Describes the UpsertRelation Azure Function, which looks up two Entities to be associated in Content Hub and creates or updates a relation between them.
- Part 3 (this post): Example Azure Logic App, combining above functions into example integration flow, which updates and/or creates entities and relations between them in Content Hub as source data is changing (in close to the real-time manner)
- Part 4: Useful Azure Building Blocks for building Cloud Integrations with Sitecore Content Hub
It's worth noting Sitecore that recently announced Sitecore Connect along with other new great products, so consider using Sitecore Connect before implementing your custom solution.
Example Entities and Relations in Content Hub
Please refer to previous posts in this series above (part 1 and part 2), describing examples of Entities and Relations between them.
Getting started with Azure Logic App
Create Azure Logic App in Azure Portal
Microsoft provides a QuickStart guide outlining the steps for creating a Consumption Logic App, so I'll omit these initial steps here.
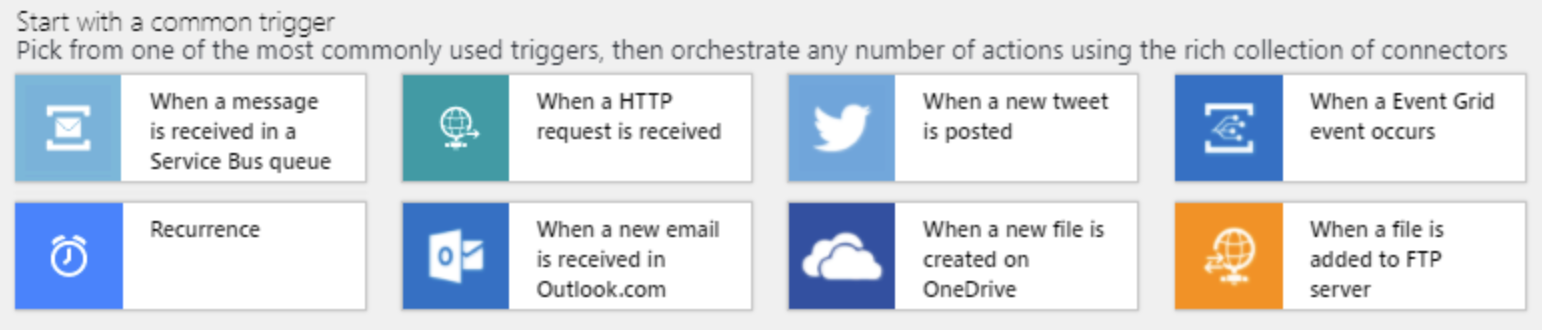
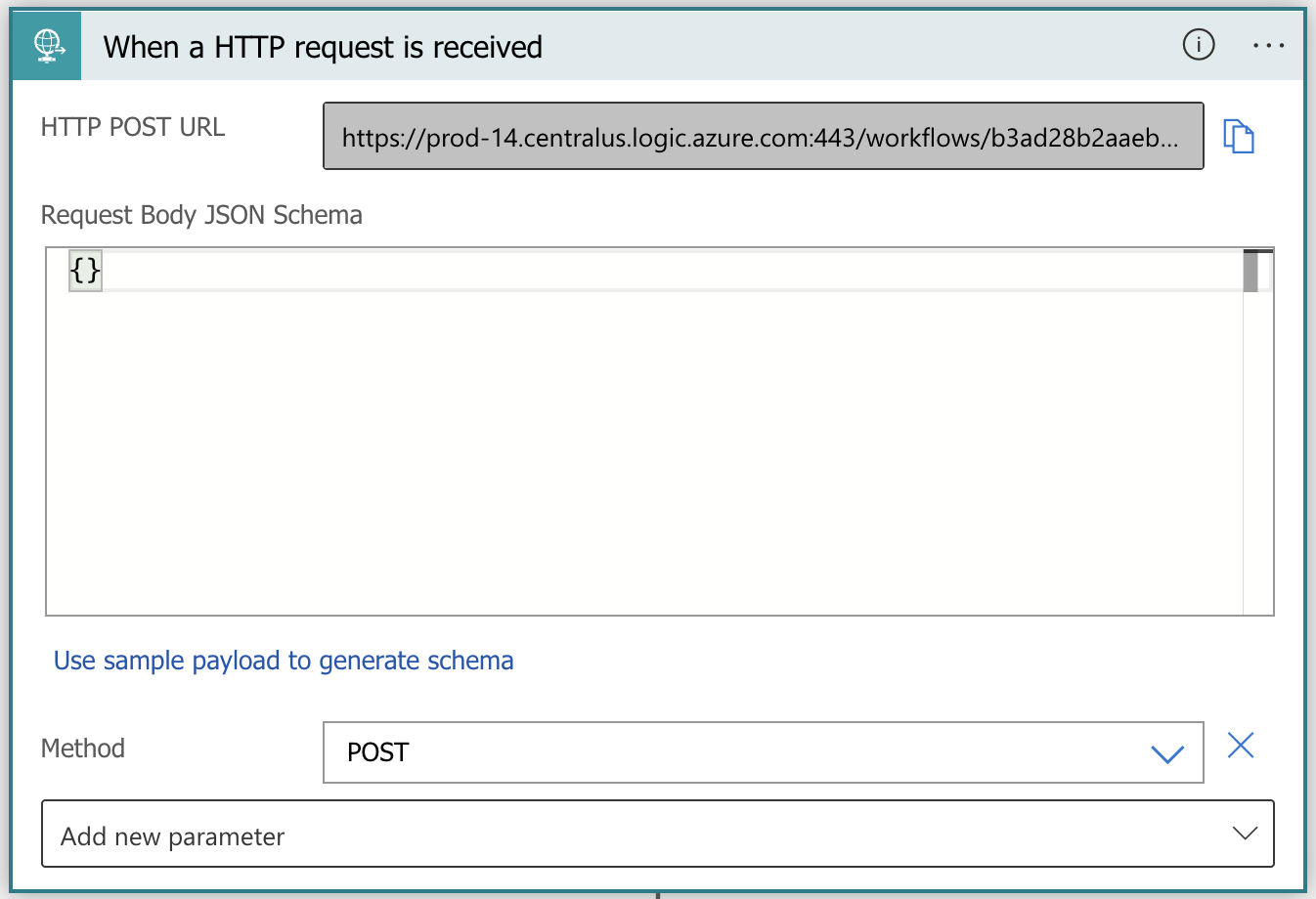
Add the trigger
We will use the HTTP endpoint trigger for simplicity. In real-life production scenarios, I would recommend using Message Bus to allow application decoupling. 
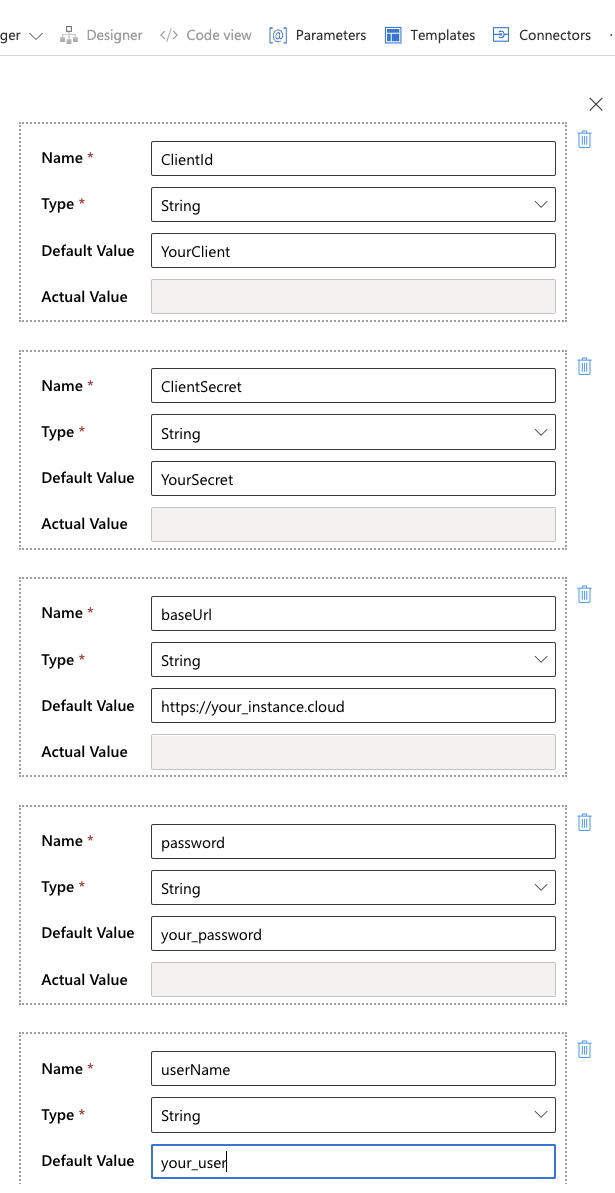
Add Logic App Parameters
I'm adding Content Hub URL and authentication credentials into Logic App parameters, again, for simplicity. In real-life scenarios, Azure Key Vault is a much better choice for storing secure keys. 
Initial Logic App Steps
Now adding the following steps: Parse JSON, Initialize Variable, and Switch.
(Click three dots on the right side of each to rename as needed) 
- Parse Object Name JSON will extract a single field from incoming JSON, which defines the name of the Entity to be synced. In this case, this field name is "object_name"
- Initialize Responses Array will create an array of responses to be populated by following steps. I'm using an array here to allow multiple calls to be executed and their responses top be combined into a single object. This can be helpful for debugging or logging purposes later down the road
- Switch reads the name of the entity from the "object_name" value and executes a suitable branch. Below I will dive deeper into what that entails.
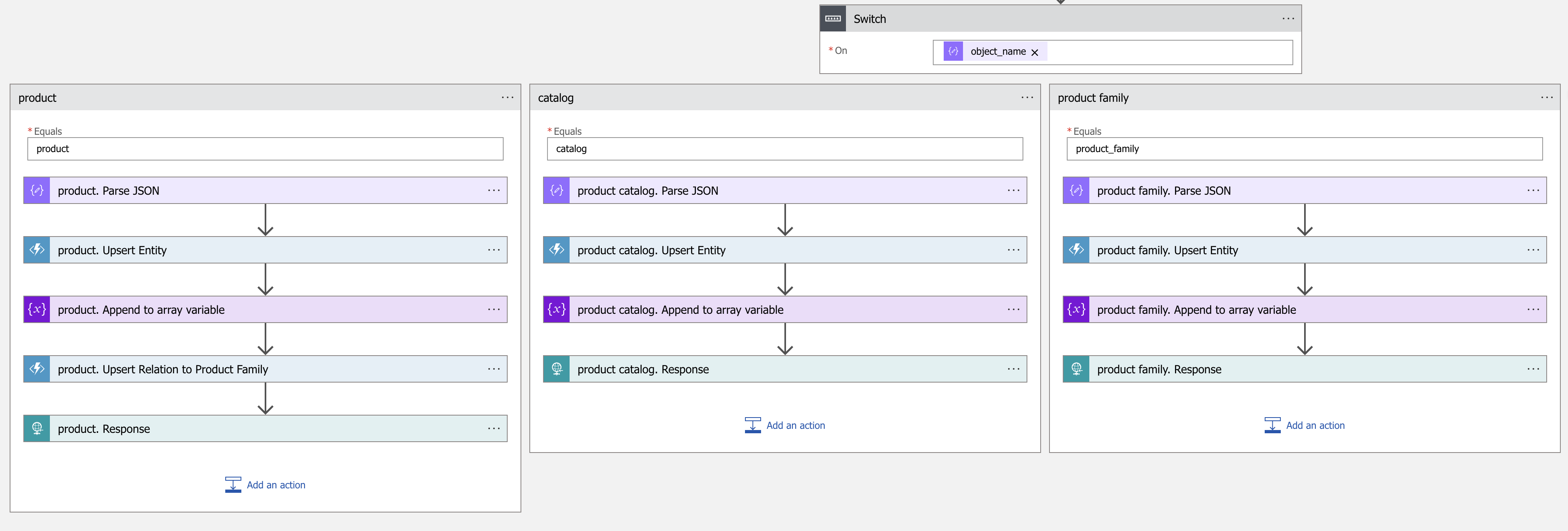
Logic App Steps to Update or Insert steps for 3 kinds of entities
This is how the actual steps are to parse and convert the incoming payload into Content Hub API requests and update or create corresponding Content Hub entities.
I will drill down further to one of the entity branches to describe each step and will provide the source code for the source JSON for the whole Logic App, with permission to copy, update and tweak, so it can become a starting point for those who decide to go with this approach
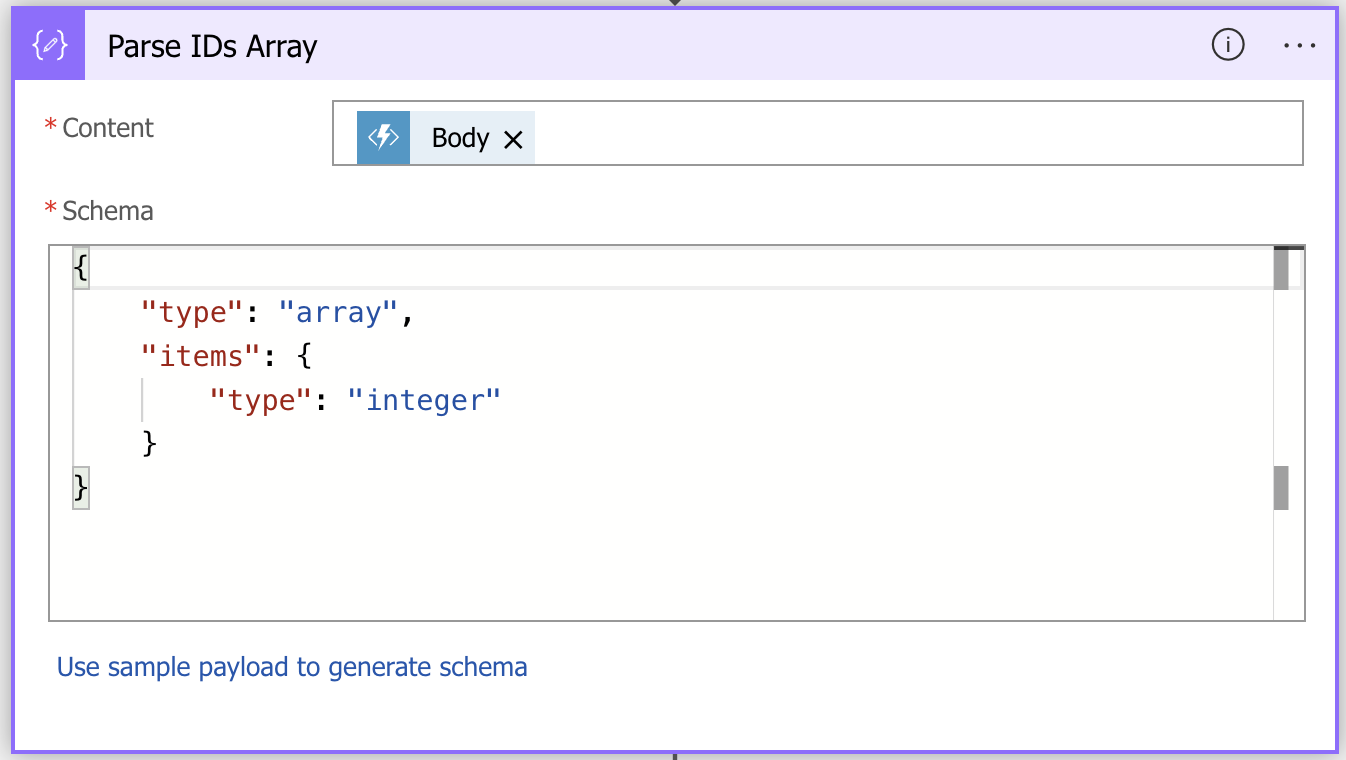
Parse JSON
 This is an Azure Function provided by Microsoft, which allows to parse incoming JSON into a collection of name-value pairs. It requires a schema, which can be generated from a sample payload. Here's my sample payload for this kind of entity:
This is an Azure Function provided by Microsoft, which allows to parse incoming JSON into a collection of name-value pairs. It requires a schema, which can be generated from a sample payload. Here's my sample payload for this kind of entity:
{
"object_name": "catalog",
"fields": {
"catalog_name": "ExampleCatalog",
"catalog_label": "Example Catalog",
"catalog_description": "This is an example Catalog",
"catalog_id": "catalog_1"
}
}
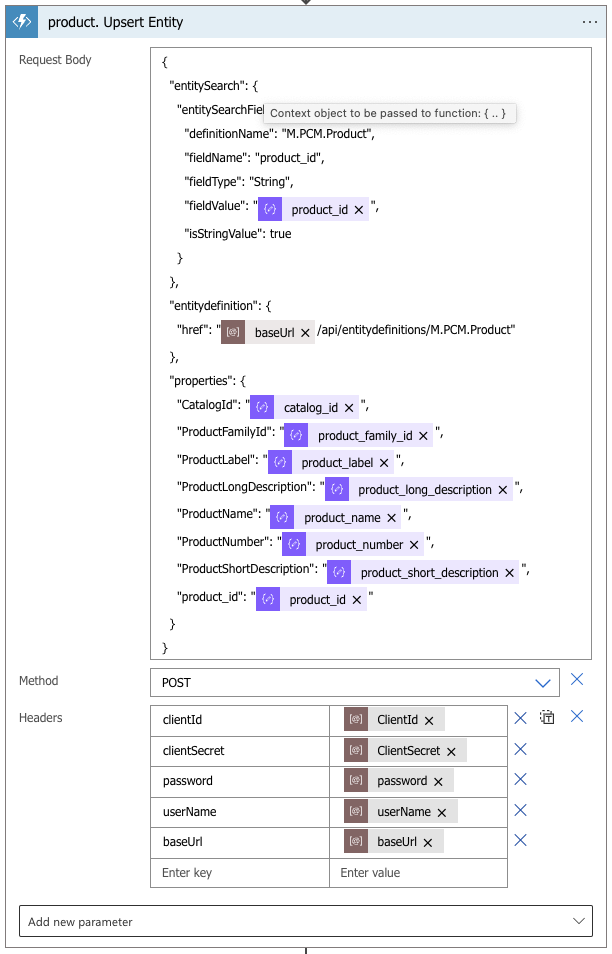
Upsert Entity
This is my custom-built function described in this post, which updates an existing entity if it already exists or creates a new one if not. The method parameter for this function needs to be set to POST. The Request Body for this one will look like so: 
Notice how brown-colored values in header values and part of the "entitydefinition" section are the Logic App parameters added above and pink-colored ones are the output of the Parse JSON step just above. This is how input data from incoming requests is getting mapped to the outgoing request to Content Hub.
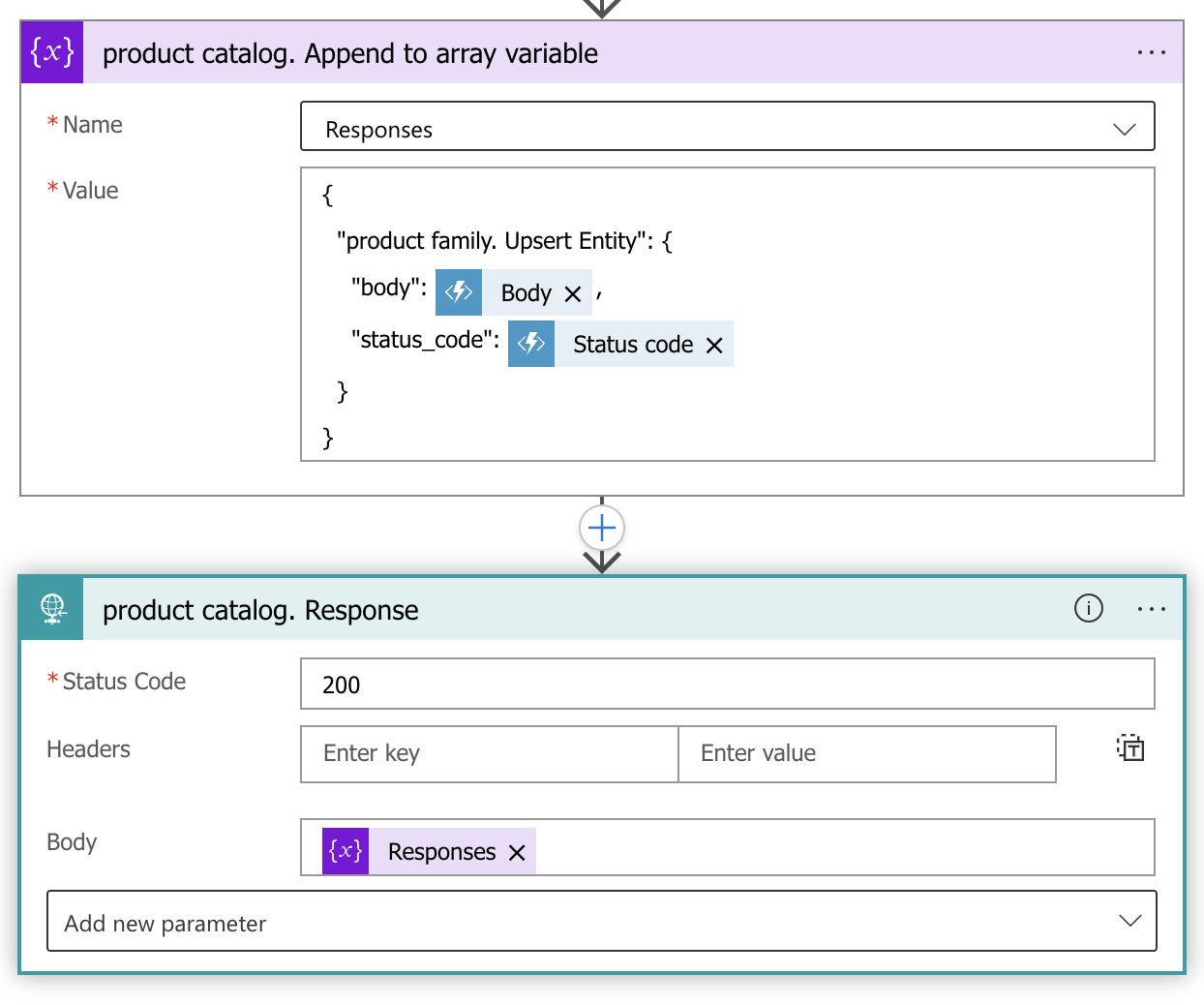
Constructing Response
Below two steps are quite simple: construct the response body and return it in the HTTP response 
Useful Links
- Postman Collection with example calls to test this Logic App
- Complete Logic App. Just switch to code view in the Logic App designed and paste the linked JSON. Make sure to update its parameters to match YOUR Content Hub environment

