I recently faced an unusual issue with the default button to "insert an external link into Text field". This is for Sitecore.NET 9.2.0 (rev. 002893). Every time I clicked on the web editor ribbon button, I got "Value cannot be null:html". You are hence not able to proceed at all. Here I will show you an alternate approach to it.
Following is the default button to add an external link into Text field.

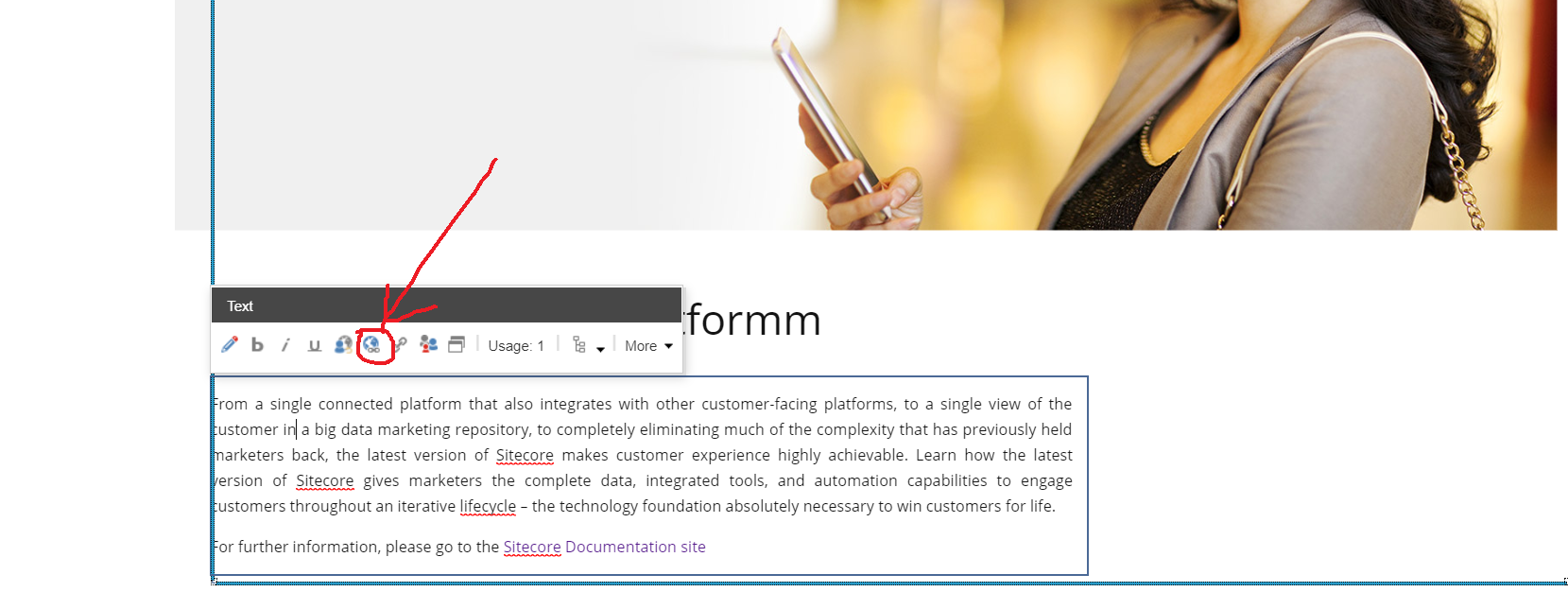
So, upon debugging I found that the parameters passed to the command "InsertExternalLink" like "selection", "language" were coming in as null. This was causing the exceptions. What I have implemented is, an alternate button next to the default button as shown.

So, when you click on this new button, it will popup that same dialog and you should be able to proceed. But keep in mind that if you select a string and then click on this button, you will not see the property "Link description" pre-filled with selected string value and you need to re-enter it. This was one of the original bugs on the default button that I could not figure out. But at least with this new button you will be able to proceed.
You can download the Sitecore package here. You can, if you wish, replace the value of "Click" field of '/sitecore/system/Settings/Html Editor Profiles/Rich Text Default/WebEdit Buttons/Insert External Link' with value of "Click" field of our new item '/sitecore/system/Settings/Html Editor Profiles/Rich Text Default/WebEdit Buttons/Custom Insert External Link'.
Following is how it was implemented:
1- Create a custom command class deriving out of the default command class for this button.
\[Serializable\]
public class InsertExternalLink: Sitecore.Shell.Applications.WebEdit.Commands.InsertExternalLink
{
private ILinkConverter \_linkConverter;
public InsertExternalLink() : base()
{
}
public InsertExternalLink(ILinkConverter linkConverter):base(linkConverter)
{
this.\_linkConverter = linkConverter;
}
protected override void Run(ClientPipelineArgs args)
{
Assert.ArgumentNotNull(args, "args");
if (args.IsPostBack)
{
if (args.HasResult)
{
string selection = "";
if (this.\_linkConverter == null)
{
this.\_linkConverter = new Sitecore.ExperienceEditor.Web.LinkConverter.LinkConverter();
}
string str = this.\_linkConverter.WrapHtmlWithLink(args.Result, selection).Replace("\\"", "\\\\\\"");
SheerResponse.Eval("window.parent.Sitecore.PageModes.ChromeManager.handleMessage('chrome:field:externallinkinserted', \\"{0}\\")", new object\[\] { str });
}
return;
}
UrlString urlString = new UrlString("/sitecore/shell/default.aspx?xmlcontrol=ExternalLink");
UrlHandle urlHandle = new UrlHandle();
//urlHandle\["va"\] = this.\_linkConverter.ConvertHtmlToXmlLink(args.Parameters\["selection"\]);
urlHandle.Add(urlString);
urlString.Add("mo", "webedit");
//urlString.Add("la", args.Parameters\["language"\]);
urlString.Add("la", Sitecore.Context.Language.Name);
urlString.Append("sc\_content", WebUtil.GetQueryString("sc\_content"));
SheerResponse.ShowModalDialog(urlString.ToString(), true);
args.WaitForPostBack();
}
}
Notice the lines that I have commented and newly added.
2- Go to Sitecore core DB, go to '/sitecore/system/Settings/Html Editor Profiles/Rich Text Default/WebEdit Buttons/' and create a duplicate item of '/sitecore/system/Settings/Html Editor Profiles/Rich Text Default/WebEdit Buttons/Insert External Link' naming it as 'Custom Insert External Link'. You can instead, if you wish, replace the value of "Click" field of '/sitecore/system/Settings/Html Editor Profiles/Rich Text Default/WebEdit Buttons/Insert External Link' with "custom:insertexternallink".
3- You can select an icon for it and add the value for "Click" field as "custom:insertexternallink".
4- Create a custom command config file and add the following in there:

