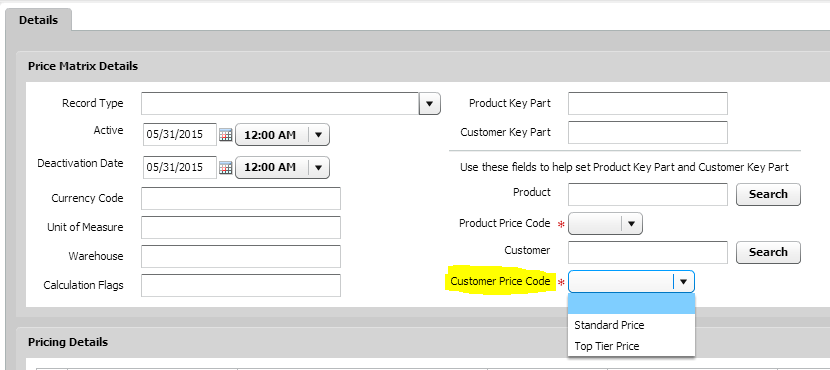
SyntaxHighlighter.all() The Insite console has several drop downs based on prepopulated data. Once in a while you need the ability to change a drop down to a custom value. Below are the steps to update the drop-down list for Customer Price in the Price Matrix screen.
To complete this we are going to create a new class called DynamicFlexService. This class will extend the Insite.ManagementConsole.FlexService
using System.IO;
using System.Xml;
namespace InSiteCommerce.Customizations
{
[FluorineFx.RemotingService]
public class CustomFlexService : Insite.ManagementConsole.FlexService
{
}
}
The Insite FlexService is the fabric that pulls the data into the Insite Console. Implementing this functionality will require overriding the GetCustomerPriceCodes function.
public override string GetCustomerPriceCodes()
{
}
The GetCustomerPriceCodes needs to return a xml serialized as a string. To create the xml text we are going to use the XmlDocument class.
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.LoadXml(@"");
Next we are going to call the AddPriceCode function. This function will take a XmlDocument and add the price code to the xml file.
AddPriceCode(xmlDoc, "");
AddPriceCode(xmlDoc, "Standard Price");
AddPriceCode(xmlDoc, "Top Tier Price");
Now we output the XmlDocument to a string using the XmlTextWriterClass.
StringWriter stringWriter = new StringWriter();
XmlTextWriter xmlTextWriter = new XmlTextWriter(stringWriter);
xmlDoc.WriteTo(xmlTextWriter);
return stringWriter.ToString();
Below is the completed function for GetCustomerPricesCodes.
public override string GetCustomerPriceCodes()
{
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.LoadXml(@"");
AddPriceCode(xmlDoc, "");
AddPriceCode(xmlDoc, "Standard Price");
AddPriceCode(xmlDoc, "Top Tier Price");
StringWriter stringWriter = new StringWriter();
XmlTextWriter xmlTextWriter = new XmlTextWriter(stringWriter);
xmlDoc.WriteTo(xmlTextWriter);
return stringWriter.ToString();
}
Next we are going to create an AddPriceCode function. This function will take two arguments XmlDocument and price code. This function will add the price code to the xml document under the Price Code element.
private void AddPriceCode(XmlDocument xmlDoc, string priceCode)
{
XmlNode tableNode = xmlDoc.CreateElement("Table");
XmlNode priceCodeNode = xmlDoc.CreateElement("PriceCode");
priceCodeNode.InnerText = priceCode;
xmlDoc.SelectSingleNode("/CustomerPriceCode").AppendChild(tableNode);
tableNode.AppendChild(priceCodeNode);
}
After we have created the class for the Fluorine service, we will update the FluorineFx configuration to use the new service created. First, enable the new the Fluorine service to add a namespace import for FluorineFX.
Now we need to update the Fluorine configuration to call the new CustomFlexService. This will replace all calls from the Insite console to the Insite.ManagementConsole.FlexService class.
InSiteCommerce.Customizations.CustomFlexService
Insite.ManagementConsole.FlexService
10240
Now when we browse to the Insite Price Matrix the Custom Price Code drop down will be populated using the CustomFlexService.

Below is the completed code for the fluorinefx configuration in the web.config and CustomFlexService class.
web.config
CustomFlexService.cs
using System.IO;
using System.Xml;
namespace InSiteCommerce.Customizations
{
[FluorineFx.RemotingService]
public class CustomFlexService : Insite.ManagementConsole.FlexService
{
public override string GetCustomerPriceCodes()
{
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.LoadXml(@"");
AddPriceCode(xmlDoc, "");
AddPriceCode(xmlDoc, "Standard Price");
AddPriceCode(xmlDoc, "Top Tier Price");
StringWriter stringWriter = new StringWriter();
XmlTextWriter xmlTextWriter = new XmlTextWriter(stringWriter);
xmlDoc.WriteTo(xmlTextWriter);
return stringWriter.ToString();
}
private void AddPriceCode(XmlDocument xmlDoc, string priceCode)
{
XmlNode tableNode = xmlDoc.CreateElement("Table");
XmlNode priceCodeNode = xmlDoc.CreateElement("PriceCode");
priceCodeNode.InnerText = priceCode;
xmlDoc.SelectSingleNode("/CustomerPriceCode").AppendChild(tableNode);
tableNode.AppendChild(priceCodeNode);
}
}
}
Once the above steps are implemented, the customized Insite Console is complete.

