Overview
Leveraging the storied maxim: Teach a man to fish, this blog post will introduce my process for learning about Sitecore products. Sitecore seems to embrace the aesthetic of The source code is the documentation when it comes to educating us about the inner workings of their products. As such, how is it that one may accurately: 1. Obtain source code 2. Determine the relationships amongst classes, objects, functions, etc 3. Search the source code 4. Debug the source code
Tools / Fishing Gear
I find the following tools indispensable in learning about Sitecore products and in my daily development tasks:
1. Agent Ransack
This is the best file searching utility I've found.
It can search through .dll files, executables, binary files, and text files of all types.
2. dotPeek
This is my favorite decompiler.
One of my favorite features of dotPeek is its ability to decompile a .dll file to a Visual Studio Solution.
3. Visual Studio or VSCode
These IDEs make it easy to work with the Solutions created by dotPeek.
If you're using VSCode, I d suggest installing the vscode-solution-explorer extension.
4. Resharper
If you're running Visual Studio, this extension is a must.
It's not necessary for the process documented here, but Resharper provides developers many boons.
Decompilation Process / Baiting the Hook
Once the tools are installed, here's how I go about creating my Sitecore source code solution:
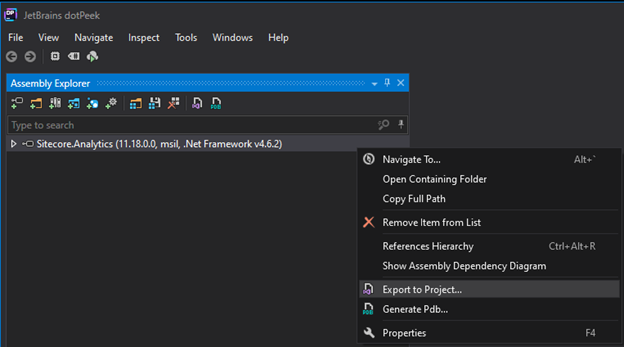
- Open the desired .dll with dotPeek.
For example, Sitecore.Analytics.dll - Once dotPeek loads Sitecore.Analytics.dll, right click the dll in the left-hand tree, and select Export to project :

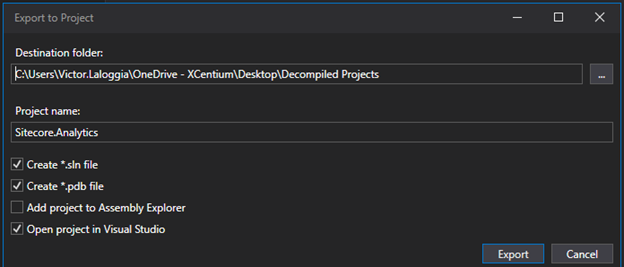
- In the Export to Project dialog, specify the directory you wish to save the Solution to.
I like to select the Create *.sln file and Create *.pdb file attributes:  The creation of the Solution may take a little bit of time. You may monitor the progress of the process in dotPeek s Pdb Generation Status window.
The creation of the Solution may take a little bit of time. You may monitor the progress of the process in dotPeek s Pdb Generation Status window.
Eventually, Visual Studio will open the new .Net solution.
Starting our Research / Casting the Line
With the decompiled solution open in Visual Studio, we now have all the usual and important information at our fingertips:
- References used by the assembly
- Architecture of the assembly
- Target framework
- Source code
We now can avail ourselves of all Visual Studio s tools to aid in our investigation. Such as:
- Class Diagrams
- Type Dependency Diagrams
- Code Maps
- Solution Analysis
- Etc
Being developers, we all have ctrl-Shift-B well imprinted on our autonomic nervous system. Unfortunately, your new solution probably won t compile. You ll need to address compilation errors manually.
Using Our Tools / Reeling the Fish in
I'll present an example of how I go about my Sitecore edification.
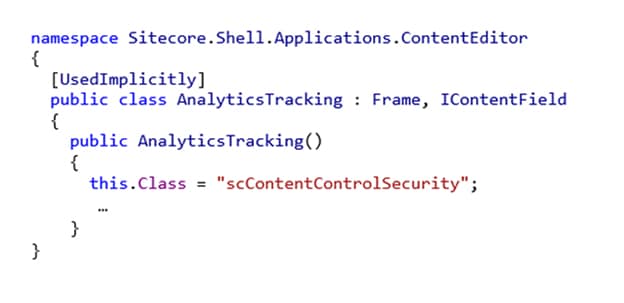
In my Sitecore.Analytics solution, I've opened the file Sitecore.Shell.Applications.ContentEditor.cs. On line 23, I find a mysterious string scContentControlSecurity :

I wish to discover where this string is used, and what for. Here s my process:
- Right click this.Class and select Find all references
The only usage of this.Class is in the AnalyticsTracking class itself. - Right click AnalyticsTracking and select Find all references
There are no references found. - Open up Agent Ransack and search my local Sitecore instances for scContentControlSecurity
I get a few hits:
a. /bin/Sitecore.Analytics.dll
b. /bin/Sitecore.Kernel.dll
c. /sitecore/shell/Themes/Standard/Default.css
d. /sitecore/shell/Themes/Standard/Default/Default.css - Examining the Default.css files, I discover this is a CSS class, with two different implementations.
- Using dotPeek, I create a .Net solution from the decompiled source code of Sitecore.Kernel.dll, as explained above.
- I search through my new Sitecore.Kernel solution and find two usages of scContentControlSecurity :
a. Sitecore.Shell.Applications.ContentEditor.Rules
b. Sitecore.Shell.Applications.ContentEditor.Security - Both of these classes have a common base class:
Sitecore.Web.UI.HtmlControls.Frame. - In this case, we got lucky. A comment was preserved just above the class declaration:

- Searching for usages of Sitecore.Web.UI.HtmlControls.Frame, we find several interesting classes:
a. Sitecore.Shell.Applications.ContentEditor.IFrame
b. Sitecore.Shell.Applications.ContentEditor.RichText
c. Sitecore.Shell.Applications.ContentEditor.WordDocument
At this point we can understand that the scContentControlSecurity is a CSS class name that is used by a POCO class to style various UI elements in Content Management.
Solidifying Our Knowledge / Landing The Fish
Now that we understand the what, how, and why of scContentControlSecurity , our next step is to experiment with it.
One of the best ways to learn about something is to:
- Break it
- Fix it
- Improve it
- Steal it
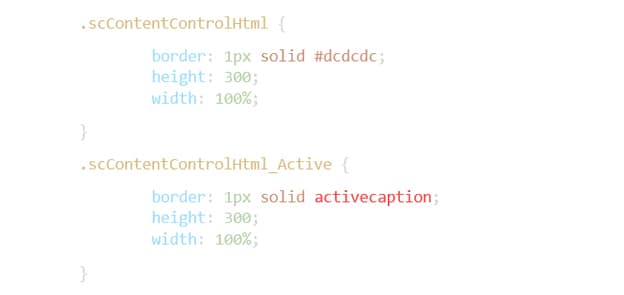
Taking the Sitecore.Shell.Applications.ContentEditor.RichText class as an example, we see that its Class property is set to scContentControlHtml .
Using Agent Ransack, we find the class in both of our aforementioned Default.css files. We find two classes:

Using the information we ve learned we now know:
- How to modify the styling of the Rich Text Editor
- The basics of creating a new component for the Content Editor
- By examining the Sitecore.Shell.Applications.ContentEditor.RichText.cs class, we learn the inner workings of the Rich Text editor control
- What code to steal to develop our own version of the Rich Text editor.
Not bad for 30 minutes of research.

