Introduction
There has been a lot of talk about composable and how organizations can benefit from adopting a composable strategy for their digital stack. Indeed, composable has several benefits over traditional monolithic approaches, but customers must ensure that their composable stack is complete before adopting or buying a product or platform. In this blog, I am going to write about five key components of a composable stack.
1. Core Platform(s)
Customers must have one or more core platforms as part of their composable stack. This could be CMS, Content, DXP, Commerce, or some other platform depending on the digital use case being considered. For a simple marketing site, the core platform can be a headless CMS, while for an eCommerce site, the core platforms can be a headless CMS and a headless Commerce.
Examples:
- Composable CMS Platform Options: Sitecore XM Cloud, Contentful, Sanity.io. Contentstack
- Composable Commerce Platform Options: Sitecore Order Cloud, Commerce Layer, Kibo Commerce
2. Search
Even the most basic sites will support site search. Most headless CMS products require or recommend using a headless search engine as part of your composable stack. If you are considering two or more core platforms (CMS and Commerce) then search is a must as your site/solution must be able to index and search both CMS content and Commerce data.
Extending our previous examples, your stack might look like this:
- Composable CMS Platform Options: Sitecore XM Cloud, Contentful, Sanity.io. Contentstack
- Composable Commerce Platform Options: Sitecore Order Cloud, Commerce Layer, Kibo Commerce
- Search: Sitecore Discover, Algolia Search, Coveo
3. Head/Glue and Static Site Generation
As your core platforms and search are headless and provide APIs or GraphQL support, you must select a glue or head for your composable stack. This is the tier that composes or stiches different APIs together to present an experience to your site visitor. In traditional solutions, this used to be your front-end . One of the key benefits of composable is the freedom to choose any number of front-end technologies such as Next.js, Nuxt.js, Vue.js, or Angular to compose/stitch. The most important factor is to select a framework that your team is familiar with and all of your composable platforms support or provide reference material for.
Another key benefit of composable is static site generation (SSG) where data can be pre-rendered at build time and be ready as HTML files and static assets for fast rendering/loading upon request from a browser. It's important to choose the right front-end technology such as Next.js which offers static site generation.
SSG can be coupled with edge delivery (#4 below) where generated data can be pushed and cached closer to the browser location, reducing latency and load on the root server.
Extending our previous examples, your stack might look like this:
- Composable CMS Platform Options: Sitecore XM Cloud, Contentful, Sanity.io. Contentstack
- Composable Commerce Platform Options: Sitecore Order Cloud, Commerce Layer, Kibo Commerce
- Search: Sitecore Discover, Algolia Search, Coveo
- Head/Glue: Next.js, Nuxt.js, Vue.js
4. Rendering Host and Edge Delivery
You will need a rendering host to host the head/glue. Usually rendering hosts provide additional features like edge delivery, edge functions, WAF, DevOps, etc.
Pure play rendering host providers include Vercel, Netlify, Heroku, DigitalOcean, and Azure Static Web Apps.
Extending our previous examples, your stack might look like this:
- Composable CMS Platform Options: Sitecore XM Cloud, Contentful, Sanity.io. Contentstack
- Composable Commerce Platform Options: Sitecore Order Cloud, Commerce Layer, Kibo Commerce
- Search: Sitecore Discover, Algolia Search, Coveo
- Head/Glue: Next.js, Nuxt.js, Vue.js
- Host: Vercel, Netlify, Azure Static Web Apps
5. Editor/Canvas and Preview Host
Another consideration for a complete composable stack is going to be an Editor that allows marketing teams to edit content and data from multiple headless platforms with the ability to preview the content or page. Some core platforms provide editing and previewing capabilities and are integrating other 3rd party platforms into the editing experience. For example, Contentful integrates Shopify APIs in its editor Compose, so you can edit Contentful content and Shopify data on a single page and preview it. Sitecore allows authors to compose or consume any source that exposes GraphQL APIs in its editor. Third-party providers like Uniform offers Canvas as its digital composition editor and supports multiple platforms like Sitecore, Salesforce, and Contentful.
Extending our previous examples, your stack might look like this:
- Composable CMS Platform Options: Sitecore XM Cloud, Contentful, Sanity.io. Contentstack
- Composable Commerce Platform Options: Sitecore Order Cloud, Commerce Layer, Kibo Commerce
- Search: Sitecore Discover, Algolia Search, Coveo
- Head/Glue: Next.js, Nuxt.js, Vue.js
- Host: Vercel, Netlify, Azure Static Web Apps
- Editor/Canvas and Preview: Sitecore Pages, Contentful Compose, Uniform Canvas, Vercel Preview
Bringing it together
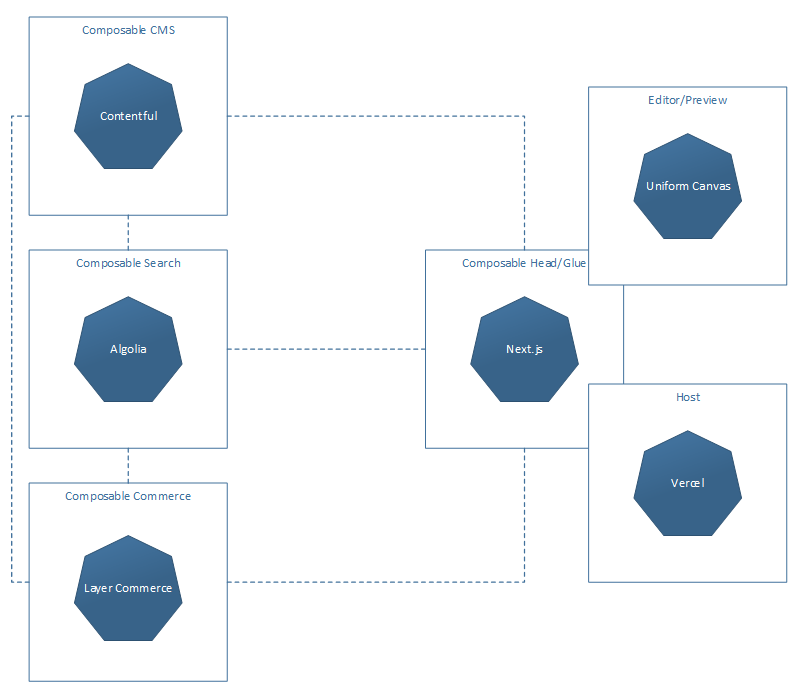
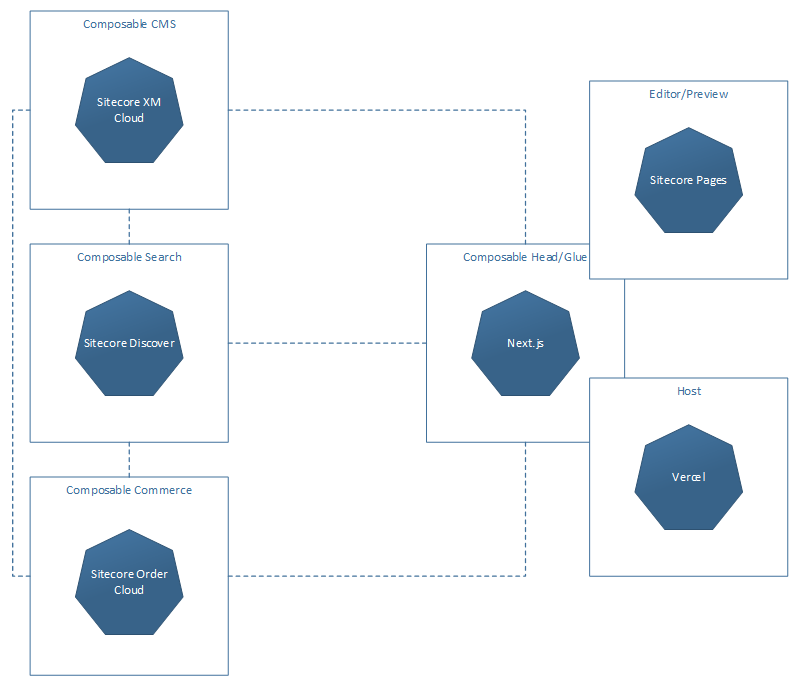
While not complete, I wanted to provide some simplified references for composable architectures below:
Example 1:

Example 2: