Hosting NextJS app using Firebase Hosting
I just started learning a new framework Next.js An open-source web development framework built on Node.js, enabling React-based web applications functionalities such as server-side rendering and generating static websites. I am always curious to see how the new framework will fit into the all ecosystem that I am used to it in this case, I would want if can quickly deploy the Next.JS application to Firebase. I am impressed, and I am excited to share how I got it done with you.
I just started learning a new framework Next.js An open-source web development framework built on Node.js, enabling React-based web applications functionalities such as server-side rendering and generating static websites. I am always curious to see how the new framework will fit into the all ecosystem that I am used to it in this case, and I would want if can quickly deploy the Next.JS application to Firebase. I am impressed and excited to share how you can host your NextJs app using Firebase Hosting.
First, let s create your application using the following command below
npx create-next-app mediaup
Then, you can run the npm run dev to ensure everything is working before initializing your firebase applications browser your application to the localhost URL http://localhost:3000/.
Deploying to Firebase
Let s log in to your firebase account using the firebase login. Once login successfully executes, the command firebase init. That command will initialize Firebase on your projects and be able to communicate with your firebase google project and a few things to take into consideration,
Ensure you select the existing project you have already created in the firebase google console https://console.firebase.google.com. You will be prompted to choose how many firebases features you want to enable; please enable just the hosting for now. Also, the public folder where your public site will be hosted should not be the default one it would be out.
I assume you have initialized your firebase project successfully; if you need any support, reach out to support@Xcentium.com.
Let s have everything ready for deployment. Once you tested your website y ran locally ( npm run dev), let s have a command that will generate what need to be deployed to Firebase.
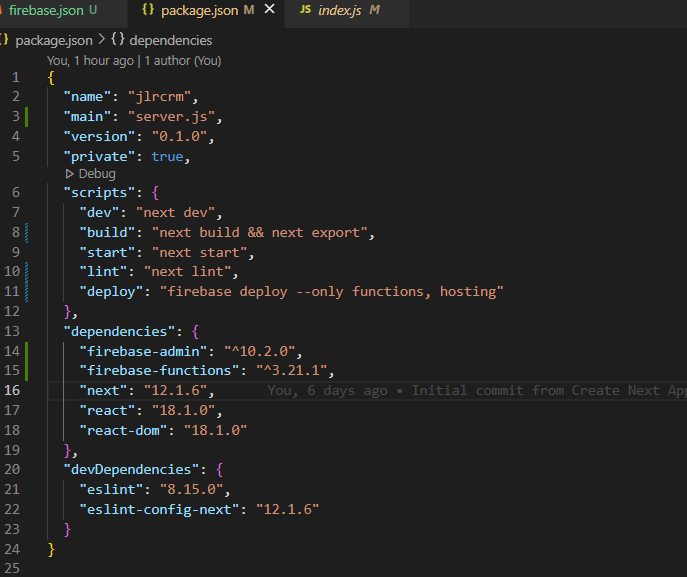
Update package.json
Update the build command (next build) to (next build && next export), so when you run the npm run build, it will create all the packages and generate the out folder with everything ready for deployment.
At this point, also you can install the firebase functions and firebase admin.
npm install save firebase-admin firebase-functions
The idea is you have the following package.json files.

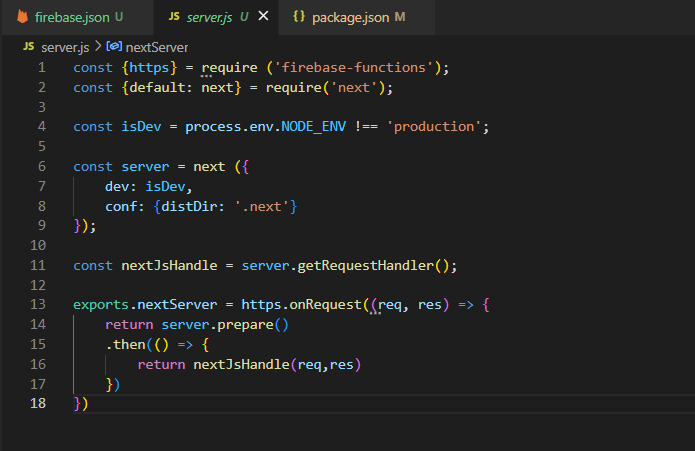
Implement the Server.js handle the request.
I had to implement a server to handle all requests and return the page. The server is just a firebase function that receives the demand and provides the response using the next.js server handler request.

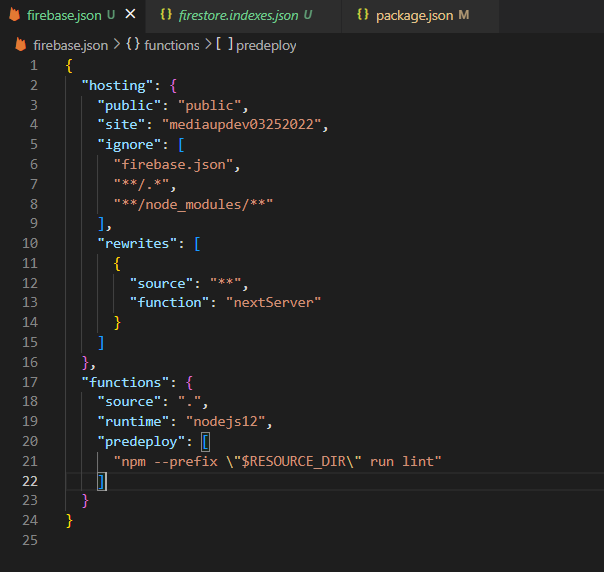
Update firebase.json
I had to configure the rewrite node to redirect a request to the firebase functions nextServer I have implemented for the server. Also, for this example, I will deploy to the hosting site mediaupdev03252022.

Deploy to Firebase
Below are the two commands to deploy your web app and server to Firebase.
- firebase deploy only functions
- firebase deploy only hosting:mediaupdev03252022
If you have any questions or problems, please do not hesitate to contact Support@Xcentium.com.

