Continuing from the last feature implemented, we can now use OrderCloud s Promotions API along with the APIs we've added in the last blog to extend our application to be a bit more user-friendly. We'll be adding a coupon code style input that the customer will see when they are checking out on the cart page. Since we've basically already implemented the server-side API needed in our last feature, most of the changes will modify the Angular front-end UI.
Before adding this feature, we also need to add the call to the required server API. Under the app/services/order directory, add this function to promo.service.ts.
public async applyPromo(promoCode: string): Promise {
try {
const newPromo = await this.tempsdk.applyPromotion(
this.order?.ID,
promoCode
)
this.onAdd.next(newPromo)
return newPromo
} finally {
await this.state.reset()
}
}
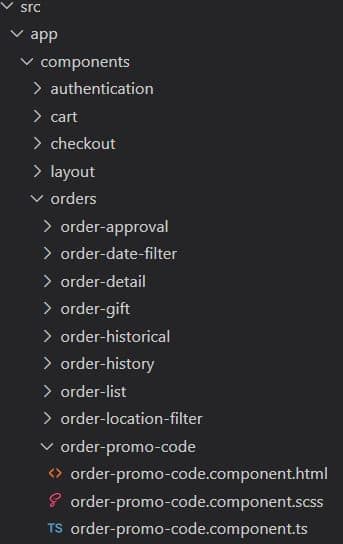
We also need to create a new component for the UI to render. In the modified Headstart project, in the UI folder and under the app/components directory, we ll be adding a component called order-promo-code along with its component files.

For now, an empty .scss file works just fine. The HTML and TypeScript file, however, will look like this:
order-promo-code.component.html
CHECKOUT.CHECKOUT_PAYMENT.PROMOTIONS
CHECKOUT.CHECKOUT_PAYMENT.APPLY
order-promo-code.component.ts
@Component({
templateUrl: './order-promo-code.component.html',
styleUrls: ['./order-promo-code.component.scss'],
})
export class OCMPromoCode implements OnInit {
_promoForm: FormGroup
_promoCode = ''
constructor(private currentOrder: CurrentOrderService) {}
ngOnInit(): void {
this.createPromoForm(this._promoCode)
}
createPromoForm(promoCode: string): void {
this._promoForm = new FormGroup({
PromoCode: new FormControl(promoCode),
})
}
updatePromoCodeValue(event: any): void {
this._promoCode = event.target.value
}
async onApply(): Promise {
try {
await this.currentOrder.promos.applyPromo(this._promoCode)
} finally {
this._promoCode = ''
}
}
}
This component will keep track of the current input code and update the value through updatePromoCodeValue() depending on if there is a user input event or not. If the user presses the Apply button, the server-side API will be called to apply the coupon.
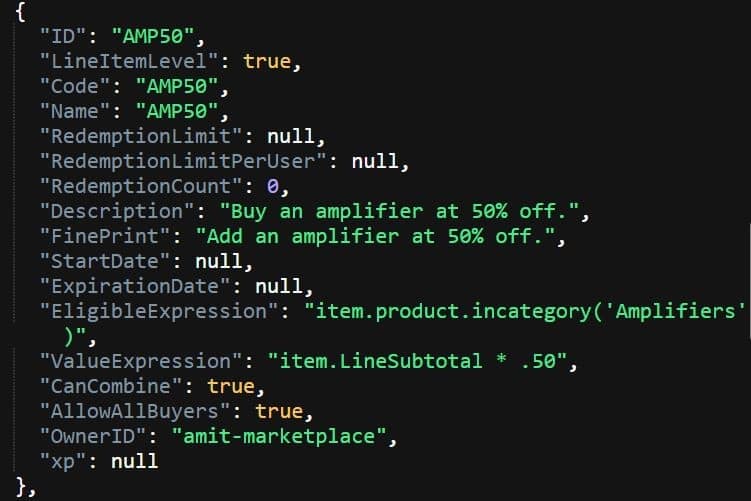
Finally, to demonstrate the new feature, let s create a new promotion through the promotions endpoint (https://sandboxapi.ordercloud.io/v1/promotions).

Now any products added to the user s cart in the Amplifiers category will be 50% off.
Demo
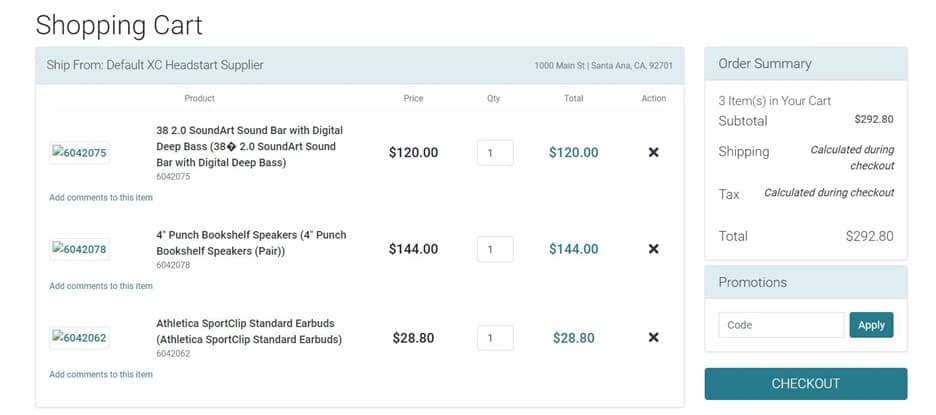
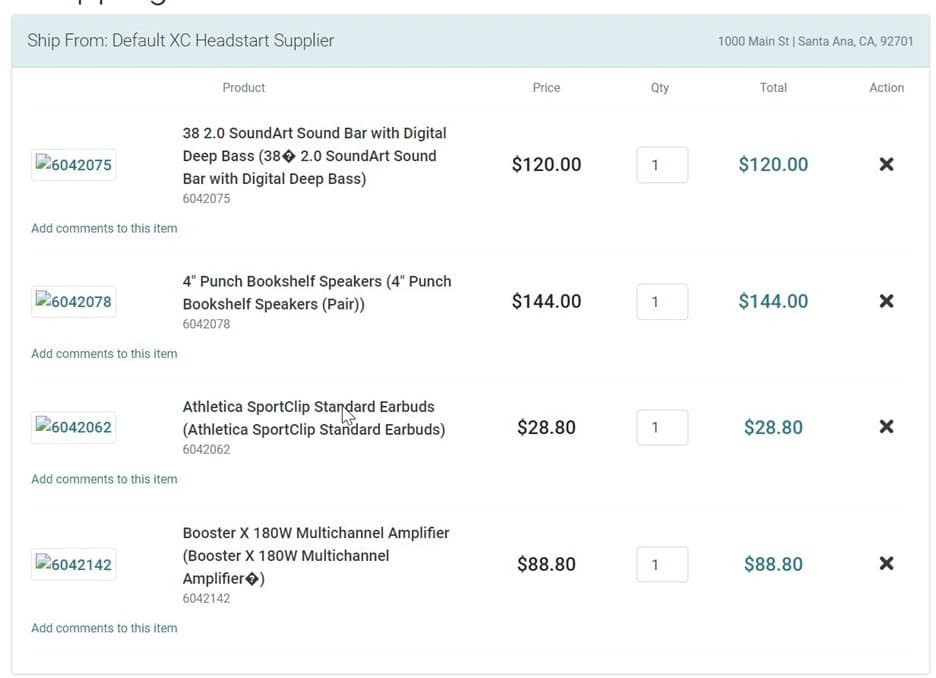
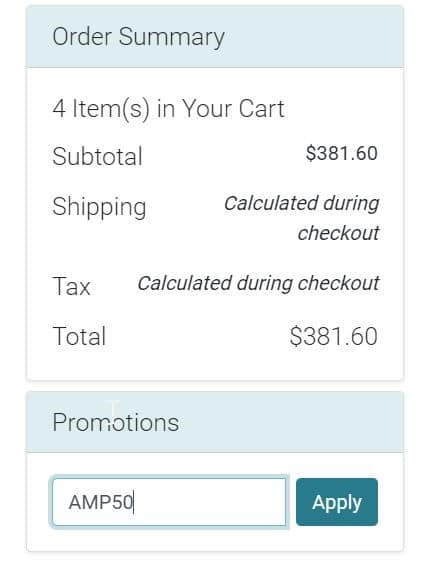
Let's add some random products to our cart first. You can also see our newly implemented component at the bottom right.

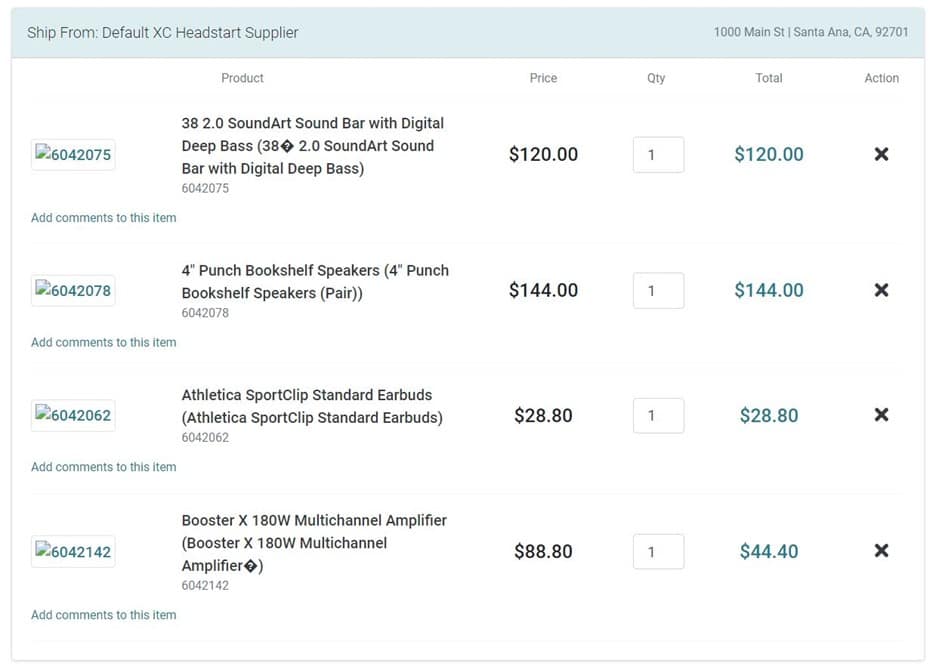
Then, let's add a product belonging to the Amplifiers category.

Finally, let's test out the newly added promotional code.
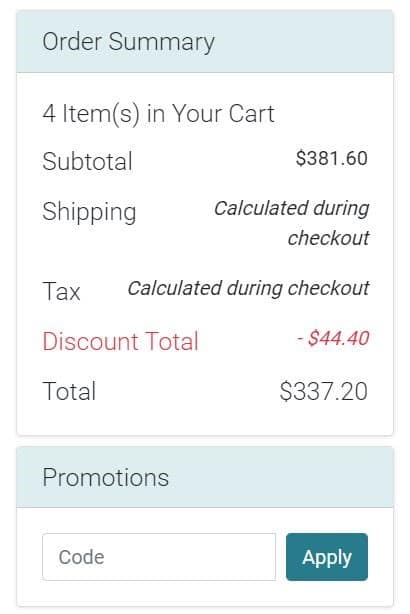
 After hitting the Apply button, the Order Summary" should look like this.
After hitting the Apply button, the Order Summary" should look like this.

As you can see with the red Discount Total text, our code has been successfully applied. We can see the discount being applied to the eligible line item itself as well, now being at $44.50 instead of $88.80 originally.