Configure and display search facets to SXA Storefront on Sitecore Experience Commerce 9.3.0
In this article, I will explain my experiences and gotcha moments while trying to add new search facets to SXA Storefront running on Sitecore Experience Commerce (SXC) version 9.3.0. Configuring and displaying new search facets to your storefront comes out of the box which uses Aggregated Facet Filter rendering. There are few things you need to check to achieve the desired functionality, let's gets started.
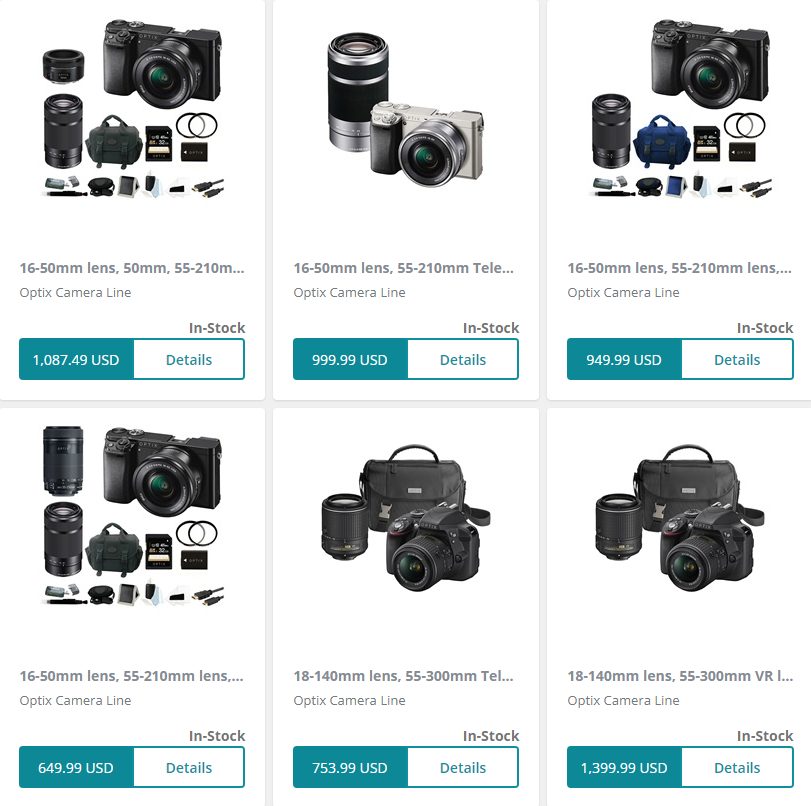
I started exploring out of the box search facets and reviewed Sitecore's documentation on how to configure and display them on the site. The documentation was very detailed, kudos to Sitecore documentation team. I built up a use case where I wanted to display a custom search facet on the Habitat Home Storefront product listing page. For this, I picked the cameras category page where I want to display a search facet which allows users to filter cameras based off lens size.
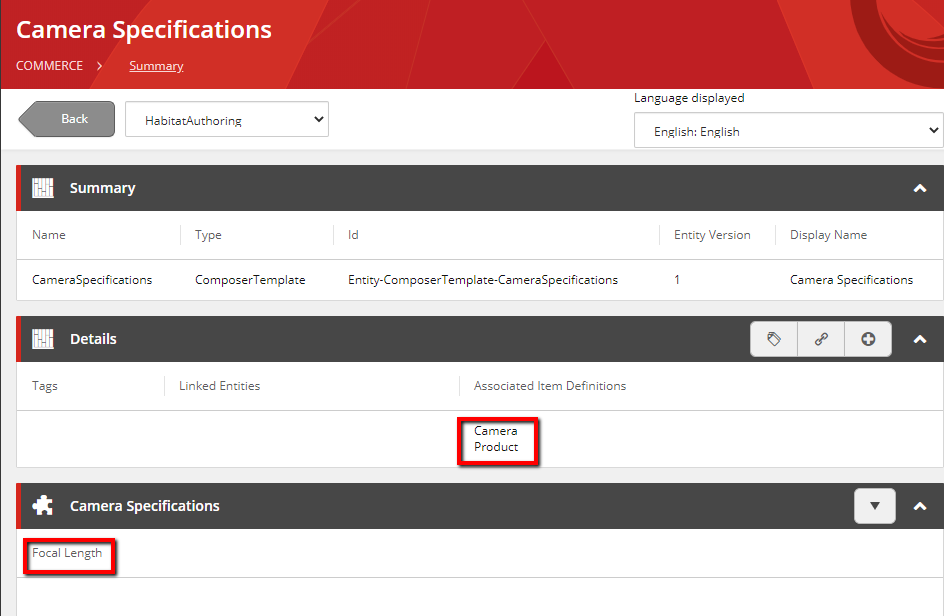
I composed a new template using Sitecore Entity Composer called Camera Specifications. I added a new property called Focal Length which would store the lens size. Since this property is applicable only for camera products, I associated this template applicable only for item definitions "Camera" and "Product".
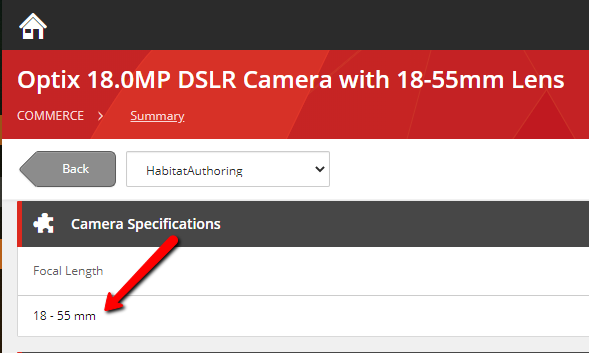
Now that my custom composer template is ready, I would navigate to camera category and add the values for lens size under focal length property for each qualified sellable item as shown below.
Save your changes and publish your entities if you are using Commerce workflow.
An import thing to note here is, starting with SXC 9.3.0, in order to update your commerce data in Solr, you no longer have to rely on Sitecore Indexing Manager. It can also be done asynchronously using minion's environment via postman API calls. This is a huge improvement and significantly reduces indexing time for Commerce items by avoiding calls between Sitecore and the Engine.
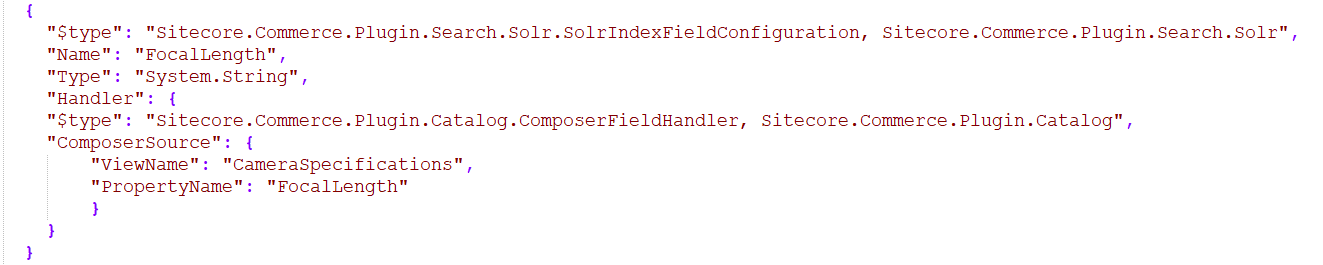
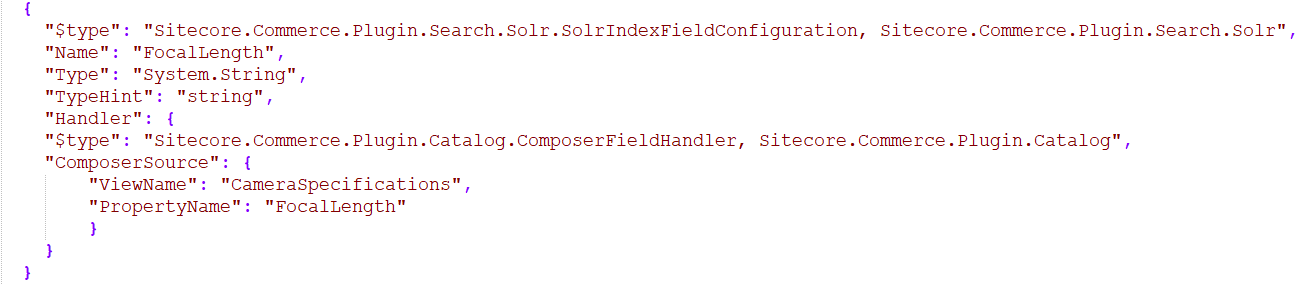
Now, let's go to our Commerce Engine application and update the PlugIn.Search.Solr.PolicySet-1.0.0.json policy which would allow this new property to get added to Solr index. I followed Sitecore's documentation on how to achieve this, you can refer the links listed below. Make sure you are updating this for both master and web indexes. I bootstrapped my Commerce Engine application and did an IIS reset to clear any cached data. For production environments, I would recommend adding a new policy instead of updating out of the box policies.
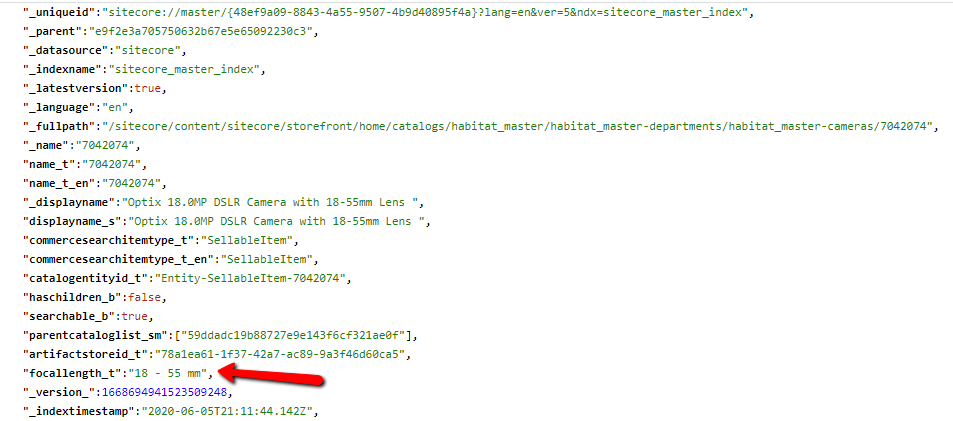
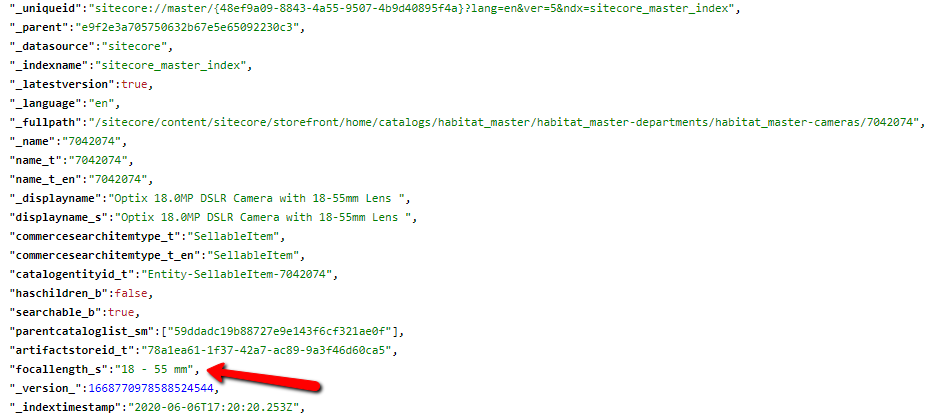
Once the indexing is complete, let's navigate to Solr and validate our focal length property value.
Now, we will follow another set of configurations on the Sitecore side which will allow displaying this new property as a search facet on our Habitat SXA Storefront. Link to Sitecore documentation has been listed below. Publish your changes as needed.
Time to test on the site, let's navigate to the Cameras category on the storefront.
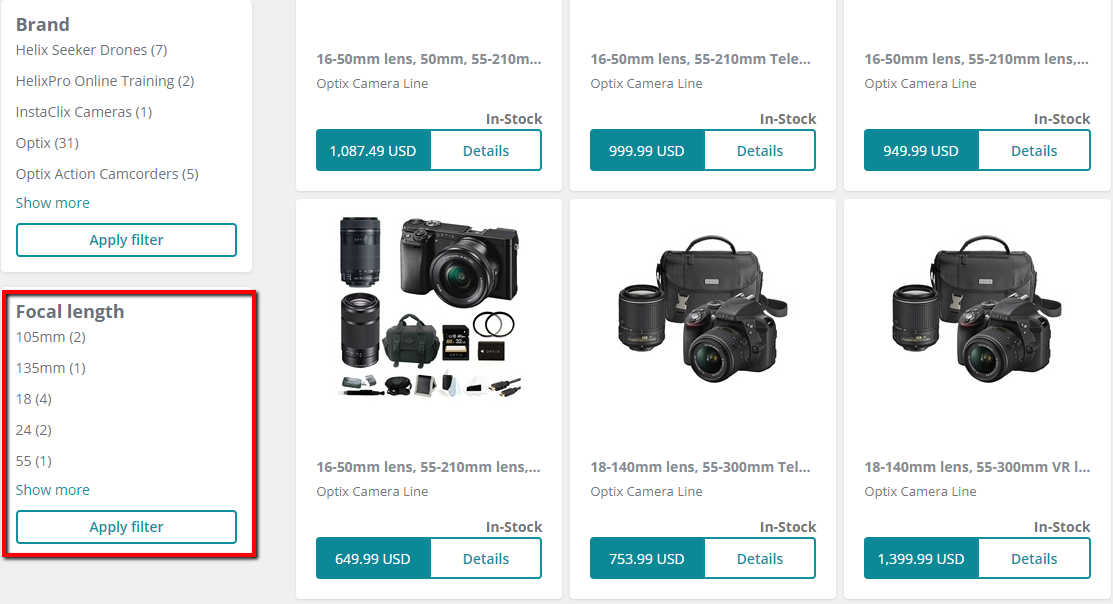
Gotcha #1: To my surprise, I noticed that the focal length facet is split and being displayed as multiple facets.
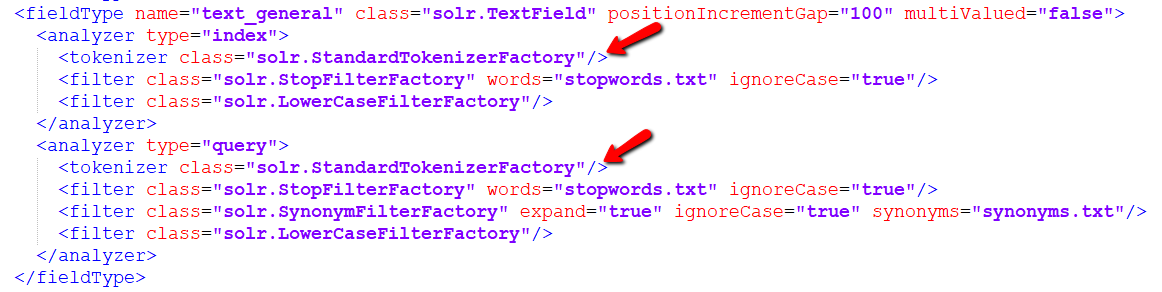
After some investigation, I noticed that, when we add a composer template property to Solr index policy set and even though we define the type to be System.String, It gets added to Solr with field type set to text_general (you can notice the suffix _t as an indication that it is of fieldType text). As per the managed schema defined for each of our indexes, text_general field type is tokenized using solr.StandardTokenizerFactory which tokenizes on whitespace and also strips characters. That is why we see our custom property stripped into multiple facets.
So, I tested another approach by updating the managed schema for text_general field type to use solr.KeywordTokenizerFactory which doesn't split the input. Restart Solr service and rebuild the index using postman or Sitecore Indexing Manager. As expected, the facet now works matching the set value. But, I was a bit hesitant to change the managed schema provided out of the box which could affect all field values of that type. I reverted my schema change.
I did a little more investigation, and I compared it with out of the box Brand facet configuration in the same policy which is of type System.String as well. One key difference I found was I was missing TypeHint in my configuration for focal length proprty. So, I added that property value set to "string". Saved my changes, bootstrapped Commerce Engine and restarted my Commerce applications. Make sure you have updated this for both master and web indexes.
Rebuilt my index and validated that focal length property is now indexed and this time, since we set the TypeHint to string, my field got added to index with a suffix _s as an indication that it is of fieldType string.
Time to test on the site, let's navigate to the Cameras category on the storefront.
Gotcha #2: I noticed that none of the facets are being displayed on the storefront. When I checked the search logs, I noticed an issue. The request is being sent to Solr with field name as focallength_t which is incorrect, and it should be focallength_s.
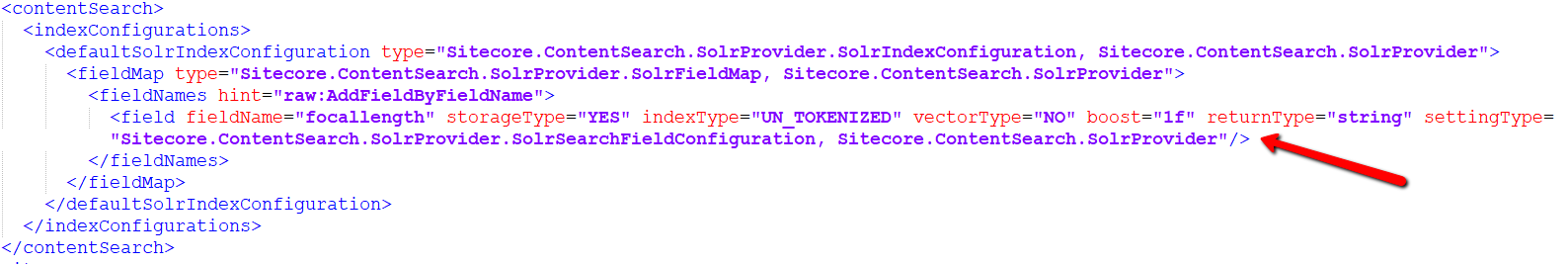
After additional investigation, I noticed that we need to explicitly define our custom field mapping with returnType. The default Solr field mappings will be under "~\App_Config\Include\Y.Commerce.Engine\Sitecore.Commerce.Engine.Connectors.Index.Solr.config".
Add a patch to include our custom field mapping and save your changes.
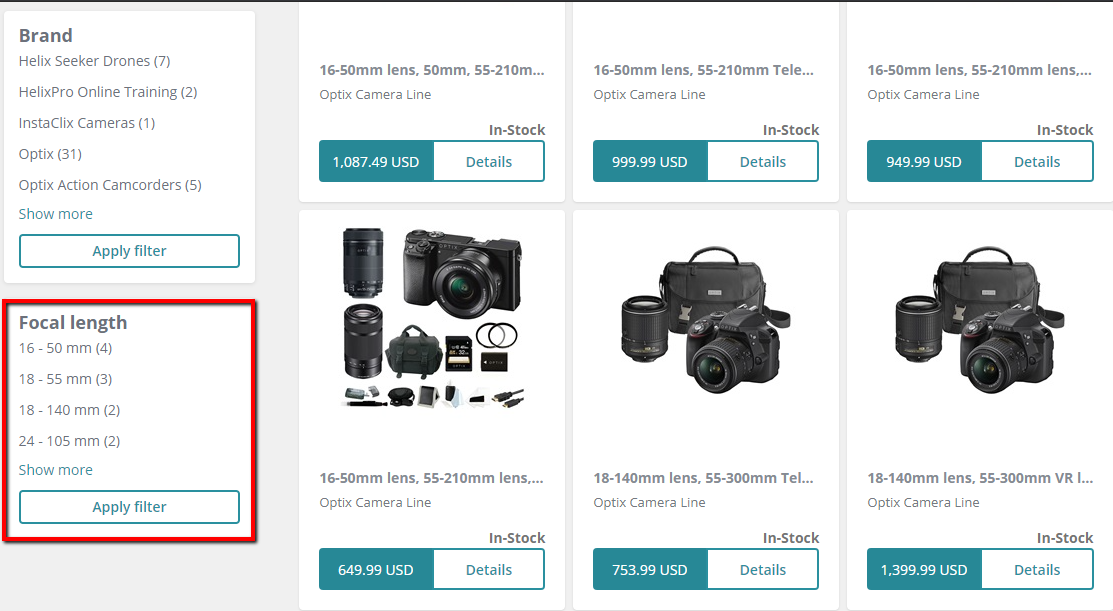
Time to test on the site, let's navigate to the Cameras category on the storefront. This time, we see the expected behavior on the site. I can now filter the cameras category based off lens size.
This was implemented and tested on my local environment running on SXC version 9.3.0. Please refer to Sitecore documentation links listed below for more details.
Documentation Links: