Setting up Buyer Angular app
In the previous blog post, we had setup Middleware .NetCore solution. Now, we will setup the remaining portion of the solution namely Buyer Angular app. Setting up Buyer Angular app is pretty straight forward, make sure to follow the Headstart guideline: https://github.com/ordercloud-api/headstart/tree/development/src/UI/Buyer
Buyer App
Step 1
Open the Buyer app code root directory and navigate to this file "\src\UI\Buyer\src\assets\appConfigs\defaultbuyer-test.ts" and fill in the parameters marked as bold.
{
"hostedApp": true,
"appname": "HeadstartDemo",
"appID": "my-seller-id",
"
Important**:**
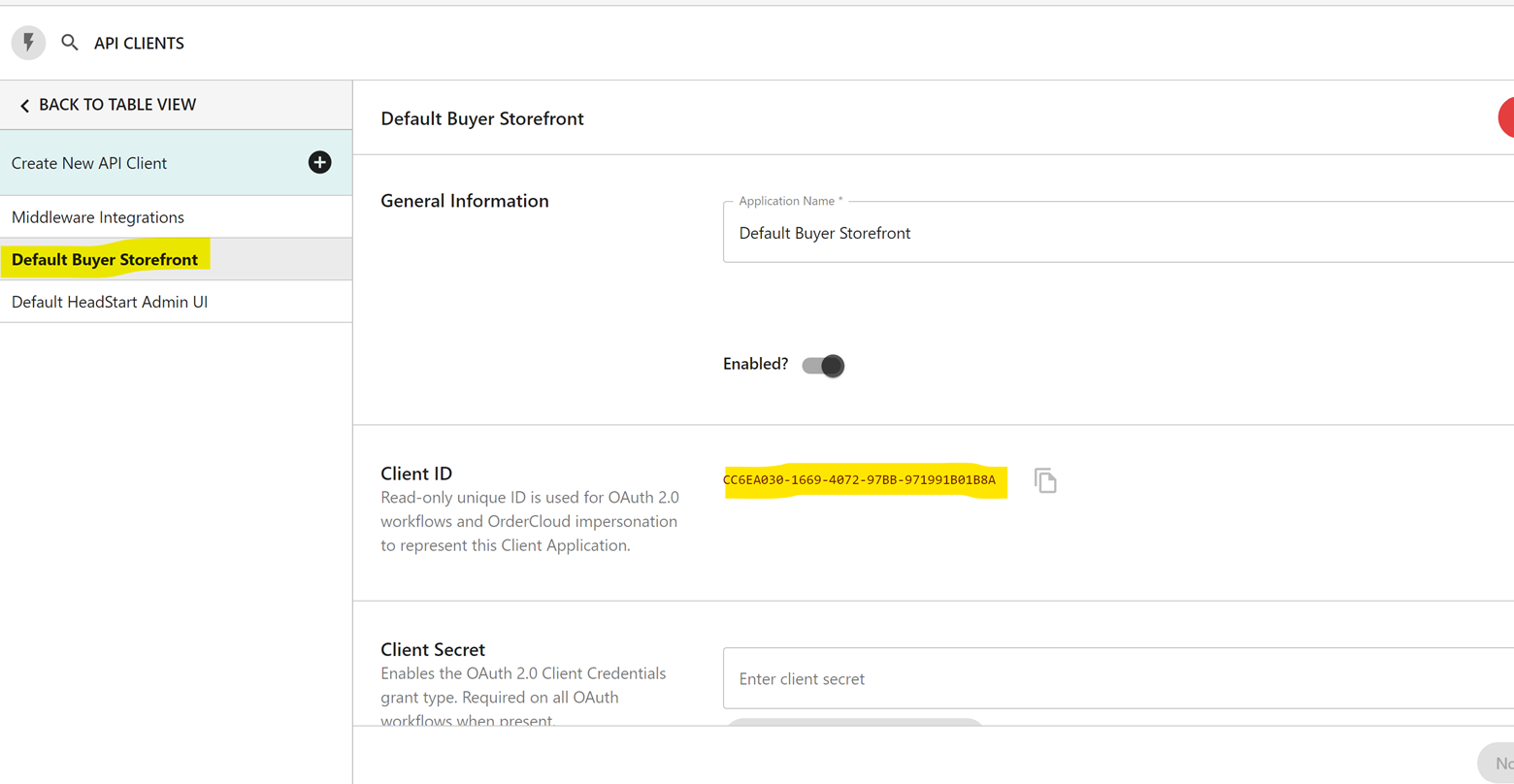
- ClientId is the Buyer ID from ApiClients list.

- SupplierID and ShipFromAddressID can be obtained from Suppliers section of OrderCloud Portal
Step 2 Open the Buyer app code root directory and navigate to this file "src\UI\Buyer\src\environments\environment.local.ts." and fill these parameters marked as bold.
- Add your middleware application url to parameter "localMiddlewareURL" https://localhost:5001
- In your terminal/Powershell, run npm run start.rt .
Important: Make sure the Middleware Application setup in part 1 is already running.
References:

