In modern digital experiences, search is no longer just about speed—it's about delivering relevance. To build effective search components, you need structured metadata that allows content to be filtered, discovered, and presented in meaningful ways.
ContentStack’s Taxonomy feature offers a powerful mechanism for classifying content using hierarchical relationships—mirroring real-world groupings like topics, audiences, regions, or formats.
In this post, we’ll explore how to leverage ContentStack’s taxonomy model to build dynamic, intelligent search experiences. You’ll learn how to:
- Map taxonomy fields for indexing
- Flatten taxonomy values for search engines
- Transform structured metadata into user-friendly filters, facets, and related content modules
Whether you're using Algolia, Elasticsearch, or a custom solution, this guide will help you scale your search intelligently using taxonomy-driven logic.

Why Use Taxonomies Instead of Tags or Custom Fields in ContentStack? If you're transitioning from platforms like Sitecore or WordPress, you're likely familiar with taxonomy-driven content organization. Taxonomies provide structure, reusability, and consistency, making them ideal for managing large-scale content systems. Here's how ContentStack Taxonomies compare to traditional tagging or custom fields:
| Feature | Tags | Custom Fields | Taxonomies |
|---|---|---|---|
| Hierarchical Support | Not Supported | Not Supported | Supported |
| Multi-value Relationships | Not Supported | Partially Supported (manual effort required) | Fully Supported |
| Facet-ready for Algolia | Not Supported | Possible (with workarounds) | Fully Supported |
Use Case: Location-Based Filtering with Guaranteed Results
Let’s consider a practical scenario to illustrate the power of taxonomy-driven search.
Scenario
In our previous blog on Algolia integration: https://www.xcentium.com/blogs/exploring-content-type-mapping-and-best-practices-for-fine-tuning-your-contentstack-algolia-integration,we created an Author content model with fields like:
- Full Name
- Bio
- Taxonomy (e.g., Location (Offices), Department (Positions)
We now want to allow users to filter authors by office location—but only show filter options that return results.
Solution
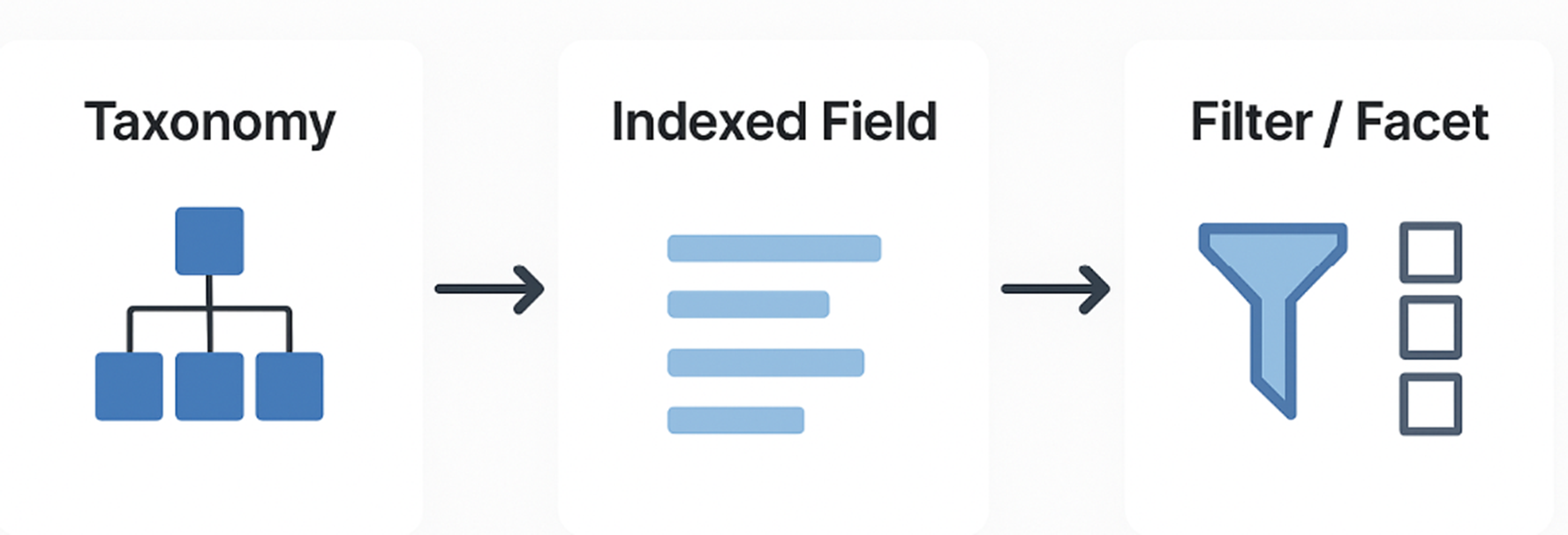
Instead of predefining all potential locations, we dynamically generate filters based on indexed data:
- Authors are tagged using the Location taxonomy in ContentStack.
- During indexing, taxonomy terms are flattened into facetable fields (e.g., facet_location) in Algolia.
- The frontend generates filters based on values present in the index, avoiding zero-result filters.
Outcome
- No zero-result filters—only meaningful filter values are shown.
- Cleaner UI, with no broken or inactive filters.
- Fully dynamic, taxonomy-powered experience that scales with content.
This approach improves both user experience and search accuracy by keeping the filter set in sync with the live content in your index.
Important Note: Taxonomy Terms Are Stored as IDs
By default, when entries are indexed in search engines, only taxonomy term IDs (not names) are included in the payload.
Example:

"location": ["los_angeles"]
This means that without additional processing, your frontend cannot display the actual names like "Los Angeles".
How to Retrieve Taxonomy and Term Names in ContentStack
Since the Content Delivery API doesn’t expose taxonomy data, you must use the Content Management API (CMA) to resolve IDs to names.
Steps:
- Fetch all taxonomies
GET /v3/taxonomies - Fetch all term IDs for a specific taxonomy
GET /v3/taxonomies/{{taxonomy_uid}}/terms - Hydrate term IDs using a local lookup map
- Build an internal API that aggregates all taxonomy/term data and caches the result in Redis
Challenge: CMA is Rate-Limited
The Content Management API has strict rate limits, which make repeated calls—especially from client-side or dynamic environments like Next.js—impractical.
Recommended Solution: Use Caching
- To work around the rate limits and improve performance:
- Use Next.js API routes or server-side logic to fetch all taxonomy and term data once.
On build or revalidation, resolve and cache term IDs using a simple key-value map, such as:
{
"los_angeles": "Los Angeles",
"senior_management": "Senior Management"
}
- Store this map in memory or Redis
- At runtime, use the map to hydrate filters or facets with human-readable names instead of raw IDs
This ensures performance, avoids rate limits, and keeps your UI fully user-friendly.
Benefits of This Approach
- No repeated CMA calls
- High performance at scale
- User-friendly filters and labels
- Always in sync with actual content
- Foundation for scalable search UX
Conclusion
By leveraging ContentStack’s taxonomy model and applying smart caching strategies, you can build powerful, dynamic search components that scale with your content—while keeping performance high and UX intuitive.
Taxonomies aren’t just metadata—they’re a backbone for intelligent content discovery. Start using them strategically, and your search will not only be faster, but smarter.